Otros formas de mostrar un campo
En nuestro formulario de ejemplo hemos visto que los campos aparecen con una etiqueta y el rectángulo donde se muestran o introducimos los datos del campo, son los campos de texto. Pero no es esta la única forma de mostrar los datos en un formulario ya que dependiendo del tipo de datos que representan podemos utilizar otros tipos.
Campos de texto
Para introducir un campo de texto también podemos seleccionar el botón Campo de texto en la barra de herramientas Campos de control de formulario y trazar un rectángulo en el formulario y aparecerá un campo de texto vacío al que posteriormente podremos asignar un campo de la tabla y las propiedades correspondientes.
Es preciso aclarar que cuando se añaden los campos desde el Asistente o desde la ventana para añadir nuevos campos estos aparecen como campos de texto con su correspondiente etiqueta, pero cuando añadimos un campo de texto directamente al formulario sólo aparece el espacio del campo. Para seleccionar por separado la etiqueta o el campo es necesario hacer clic sobre cualquiera de ellos mientras mantenemos pulsada la tecla Control.
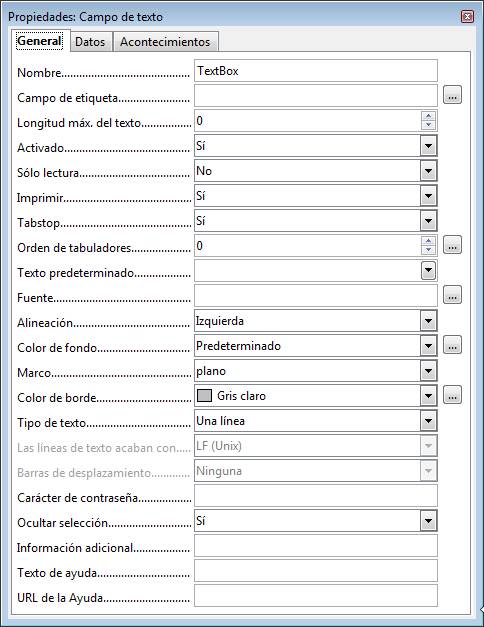
Si hacemos doble clic sobre el nuevo campo de texto creado podremos ver que el cuadro de diálogo Propiedades, figura 3.33, nos muestra muchas más opciones para configurar el nuevo campo que acabamos de añadir. Si seleccionamos un campo cualquiera sin su etiqueta y después hacemos doble clic sobre él veremos estas mismas propiedades.

Figura 3.33
Dentro de la pestaña General aparecen muchas opciones que hemos visto anteriormente, pero hay otras opciones nuevas que veremos a continuación:
- Longitud máx. del texto: Define el número máximo de caracteres que el usuario podrá introducir en ese campo. Si no se define esta propiedad aparece con un cero indicando así que la longitud se adopta de la definida en la tabla.
- Activado: Cuando esta propiedad está en “Sí” el usuario del formulario puede utilizar dicho campo para introducir datos, si esta propiedad está en “No” aparecerá en color gris y no se podrá utilizar.
- Sólo lectura: Se asigna “Sí” cuando deseamos prohibir que el usuario pueda insertar datos nuevos en la base de datos.
- Tabstop: Esta propiedad determina si un campo se puede seleccionar con la tecla Tabulación. Si la marcamos como “No” nunca accederemos a este campo pulsando la tecla Tabulación.
- Orden de tabuladores: En esta propiedad establecemos el orden de tabulación de este campo. Al crear un formulario, a cada campo se le asigna automáticamente un índice de tabulación pero nosotros podemos modificar el orden utilizando esta propiedad.
- Texto predeterminado: En esta propiedad podemos escribir el texto que queremos que aparezca ya escrito para facilitar nuestra tarea. Así, si trabajamos con los alumnos de un centro de Mérida en el que la mayoría pertenecen a esa población sería conveniente colocar esta propiedad como “Mérida” de ese modo no sería necesario escribir este nombre y se introduciría automáticamente. Si alguno de nuestros alumnos es de otra población, al llegar a este campo sólo tendremos que escribir el nombre de la nueva población que sustituirá al que aparece como predeterminado.
- Tipo de texto: Nos permite decidir si el contenido del campo aparecerá en una línea, en múltiples línea o en múltiples líneas con formato. Si elegimos múltiples líneas nos permitirá crear nuevas líneas cada vez que pulsemos la tecla Entrar.
- Líneas de texto acaban con: En esta propiedad, que sólo estará activa si seleccionamos múltiples líneas, podemos elegir el tipo de final de línea que utilizaremos al escribir el texto y dependiendo del sistema operativo que vayamos a utilizar.
- Barras de desplazamiento: Agrega al cuadro de texto el tipo de barras de desplazamiento que indiquemos.
- Ocultar selección: Nos permite especificar si una selección de texto en un control permanece seleccionada cuando el control deja de estar activo. Si colocamos esta propiedad en "No", el texto seleccionado permanece seleccionado cuando el control que contiene el texto deja de estar activo.
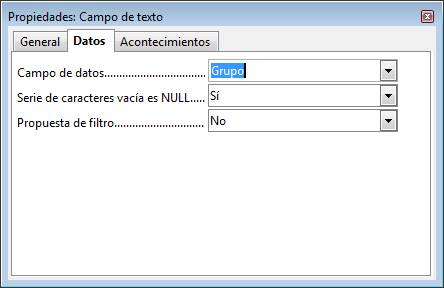
Dentro de la pestaña Datos del cuadro de Propiedades contamos con menos opciones pero es necesario que las configuremos para que el nuevo campo de texto contenga los datos que realmente queremos que tenga. En la figura 3.34 podemos ver el contenido de esta pestaña.

Figura 3.34
- Campo de datos: En este cuadro de lista podemos seleccionar el campo de la base de datos que queremos que aparezca en el campo de texto que estamos definiendo.
- Serie de caracteres vacía es NULL: Nos permite especificar cómo debe actuar ante la entrada de una cadena vacía. Así, si está colocada en “Sí” e introducimos uno o varios espacios lo interpretará como un valor NULL y lo almacenará en la base de datos. Si colocamos la propiedad en “No” la cadena de espacios será tratada como un valor vacío.
- Propuesta de filtro: Si colocamos esta propiedad en “Sí” indicamos que al realizar búsquedas en modo filtro se puede seleccionar toda la información contenida en los campos activados y el contenido del campo se puede seleccionar mediante la función Completar palabras. Conviene dejar esta propiedad en “No” porque precisa de mucha memoria y tiempo de acceso, sobre todo si usamos bases de datos de mucho tamaño.
Campo de texto con formato
Se trata de un campo de texto especial que permite aplicar automáticamente un formato al contenido del mismo. Si el campo está conectado a un campo de texto de una base de datos, las entradas de dicho campo se tratarán como texto. Si el campo formateado está conectado con un campo de la base de datos que puede mostrarse en formato numérico, las entradas se tratarán como números. Internamente, la fecha y la hora se gestionan también como números.
Las propiedades de este tipo de campo ofrecen algunas diferencias que vemos a continuación:
- Campo giratorio: Si se trata de campos numéricos, de moneda, de fecha y hora se pueden insertar como campos giratorios en el formulario.
- Repetir: Nos permite indicar si la acción se repite al hacer clic en el control y mantener pulsado el botón del ratón.
- Retraso: Se activa si elegimos “Sí” en Repetir y sirve para especificar el retraso, en milisegundos, entre los eventos que se repiten.
-
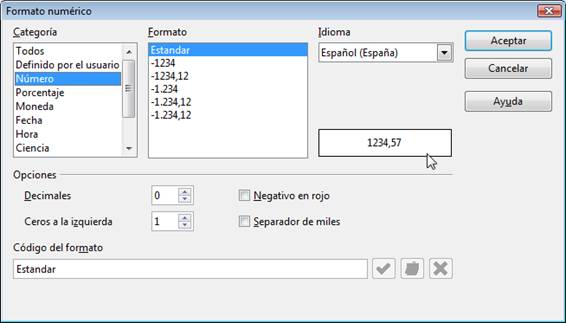
Formato: Nos permite seleccionar el formato en el que se presentarán los datos. Después de hacer doble clic sobre el campo, debemos localizar en la pestaña General la opción Formato, haz hacer clic sobre el botón con puntos suspensivos que aparece a su derecha y aparecerá el cuadro de diálogo Formato numérico, que vemos en la figura 3.35.

Figura 3.35
Dentro de este cuadro de diálogo, en el cuadro de lista Categoría vemos los diferentes tipos de datos que podemos representar y dependiendo de cuál de ellos seleccionemos cambiará el contenido de dicho cuadro.
Una vez hayamos seleccionado el tipo de dato que queremos mostrar, en el cuadro de lista Formato podemos seleccionar uno de los formatos predeterminados que nos ofrece.
Si se trata de representar números en la sección Opciones podremos indicar el número de decimales, el número de ceros a la izquierda y si queremos que los números negativos aparezcan de color rojo o si las cantidades deben llevar el separador de miles.
En el cuadro de texto Código del formato podemos establecer nuestros propios diseños de formato para mostrar los datos con lo que estaríamos utilizando una categoría Definida por el usuario.
Casilla de verificación
Determinados datos de una base de datos conviene mostrarlos en forma de casillas porque resulta más fácil visualizarlos. Las casillas de verificación permiten que se marquen más de una a la vez. Así, en nuestra base de datos podríamos usar casillas de verificación para las diferentes actividades en las que puede participar un alumno: actividades deportivas, actividades extraescolares, actividades artísticas, etc.
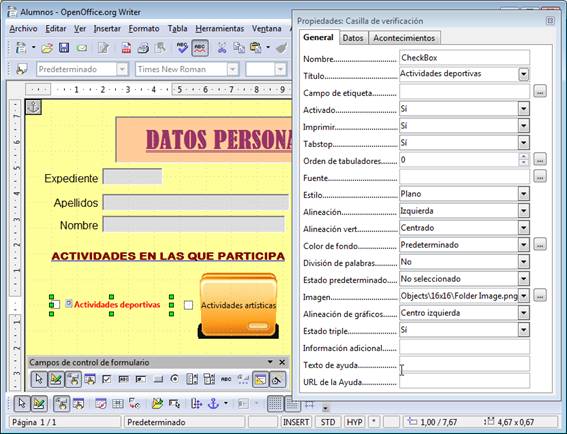
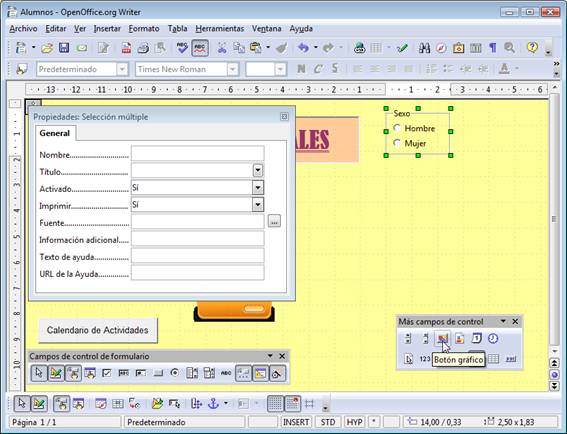
Las casillas de verificación, como vemos en la figura 3.36, tienen también sus propias propiedades, aunque como podemos ver en el cuadro de diálogo Propiedades, la mayoría son semejantes a las que ya hemos visto con otros tipos de campos.

Figura 3.36
- Imagen: En esta propiedad nos permite colocar una imagen, más o menos grande en el texto de las casillas.
- Alineación de gráficos: Nos permite indicar en qué posición se colocará el gráfico que se inserta. En la figura 3.39 podemos ver dos gráficos de diferentes tamaños y en distinta posición.
- Estado triple: Nos permite especificar si una casilla de verificación puede representar también valores Zero de una base de dato vinculada, además de los valores True y False. Esta opción sólo estará disponible si la base de datos acepta estos tres estados.
Botón
Los botones podemos situarlos en el formulario para realizar diferentes tipos de acciones, así podemos colocar un botón para ir al siguiente registro, o al anterior, o para borrar el contenido del formulario, etc.
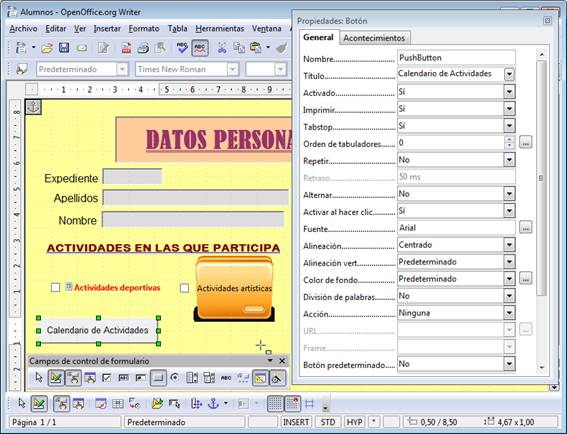
Los botones también tienen sus propiedades específicas, que vemos en la figura 3.37 y que desarrollamos a continuación.

Figura 3.37
- (Si colocamos la propiedad en “Sí” podemos alternar entre el estado “Seleccionado” y “No Seleccionado”.
- Activar al hacer clic: si seleccionamos “Sí” indicamos que el botón debe activarse al hacer clic sobre él.
- Acción: nos muestra una lista de posibles acciones para asignar al botón que acabamos de crear.
Botón de opción
El botón de opción es un botón circular que podemos activar para indicar una condición concreta. Este tipo de botones suelen ir agrupados en un grupo que se crea a través de la herramienta Cuadro de grupo y dentro del grupo sólo se permite marcar uno de ellos.
Así podríamos utilizar este tipo de botones para crear un grupo “Sexo” en el que existirán dos botones “Hombre” y “Mujer”.
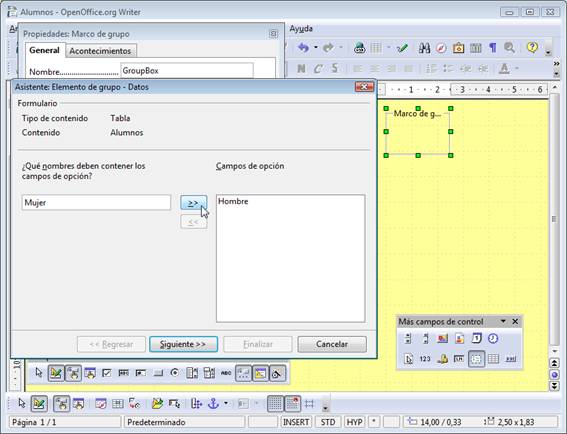
Para crear un cuadro de grupo es necesario hacer clic en el botón Más campos de control de la barra de herramientas Campos de control de formulario y veremos aparecer una nueva barra de herramientas llamada Más campos de control. Dentro de esta nueva barra seleccionamos el botón Cuadro de grupo y trazamos un rectángulo en nuestro formulario con lo que aparecerá el cuadro de diálogo Asistente: elemento de grupo que vemos en la figura 3.38.

Figura 3.38
Dentro de este primer paso del Asistente, en la casilla de texto ¿Qué nombre deben contener los campos de opción? escribimos el nombre del primero de los botones que contendrá el cuadro de grupo y hacemos clic en el botón >> para añadirlo al cuadro. Hacemos lo mismo para los otros campos de opción que vayamos a introducir en el cuadro. Cuando terminemos hacemos clic sobre el botón Siguiente para ir al siguiente paso del asistente que muestra la figura 3.39.

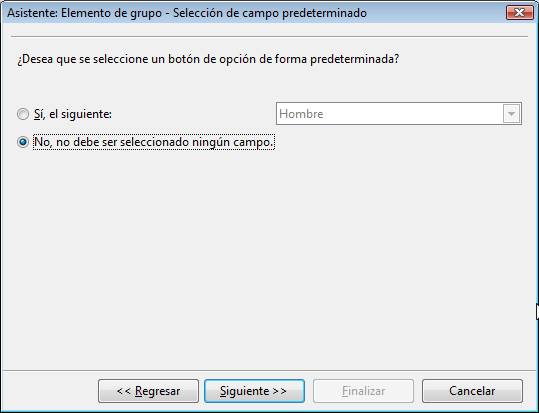
Figura 3.39
En este segundo paso del Asistente debemos seleccionar el botón que aparecerá seleccionado de manera predeterminada o indicar que no queremos que aparezca seleccionada ninguna de las opciones. Hacemos clic en el botón Siguiente para continuar con el paso tercero que vemos en la figura 3.40.

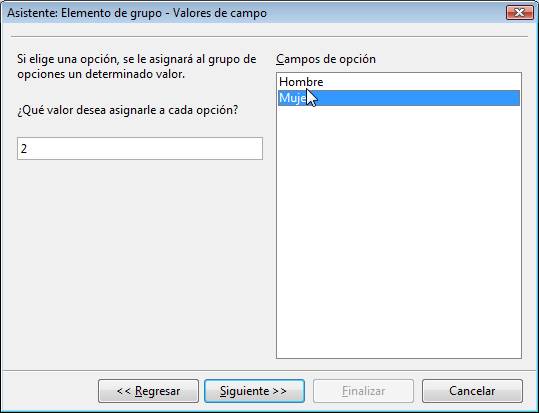
Figura 3.40
En este paso debemos indicar el valor que queremos asignarle a cada una de las opciones que contiene nuestro cuadro. Hacemos clic sobre el botón Siguiente y accedemos así al cuarto paso que vemos en la figura 3.41.

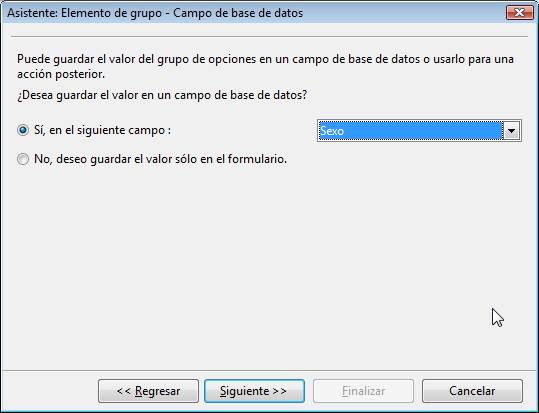
Figura 3.41
Este paso del asistente puede decidir si quiere guardar el valor del grupo de opciones en un campo de base de datos o simplemente usarlo para una acción posterior. Tras seleccionar nuestra acción hacemos clic en el botón Siguiente y pasaremos al último paso de este asistente en el que sólo tenemos que escribir el nombre que tendrá el cuadro y hacer clic en el botón Finalizar y ya tenemos nuestro cuadro de grupo creado con sus correspondientes opciones en el interior.
Ahora podemos cambiar las propiedades del cuadro de grupo haciendo doble clic sobre la línea del recuadro para abrir el cuadro propiedades que vemos en la figura 3.42.

Figura 3.42
Si queremos cambiar las propiedades de uno de los botones interiores del cuadro hacemos clic sobre cualquiera de ellos manteniendo pulsada la tecla Control y el cuadro Propiedades mostrará las propiedades de ese botón en concreto. Entre estas propiedades sólo encontramos como nueva la propiedad Estado predeterminado en el que podemos indicar Seleccionado si queremos que ese botón aparezca activado por defecto o No seleccionado en caso contrario.
Además de colocar estos botones dentro de un cuadro también podemos crearlos fuera de un cuadro como botones independientes.
Listado
Los cuadros de lista que podemos crear dentro de un formulario nos permiten utilizar los datos de una tabla como lista de objetos para elegir. Así podemos crear un listado con los cursos que tenga nuestro centro de tal forma que en vez de escribir el curso de un alumno tengamos que seleccionarlo y de ese modo evitamos el que se comentan errores poniendo unas veces “3A”, otras “3ºA”, o tras “3º A”, etc.
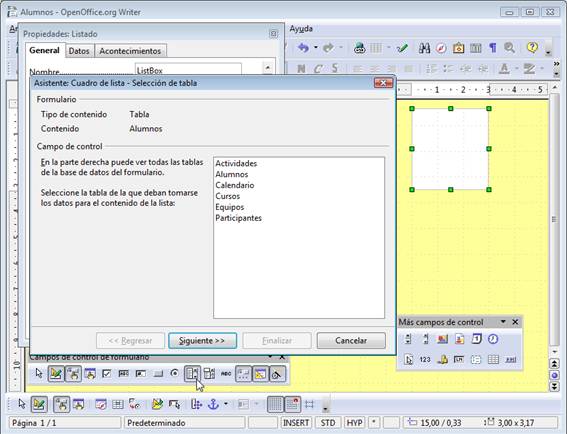
Para crear un listado debemos seleccionar la herramienta Listado y trazar un recuadro en el formulario. Al terminar de trazarlo aparecerá el Asistente: cuadro de lista para guiarnos en la creación de nuestro cuadro de lista como vemos en la figura 3.43.

Figura 3.43
En este primer cuadro del asistente seleccionamos la tabla cuyos datos queremos que aparezcan en el listado y hacemos clic en el botón Siguiente que nos llevará al siguiente paso del Asistente que vemos en la figura 3.44.

Figura 3.44
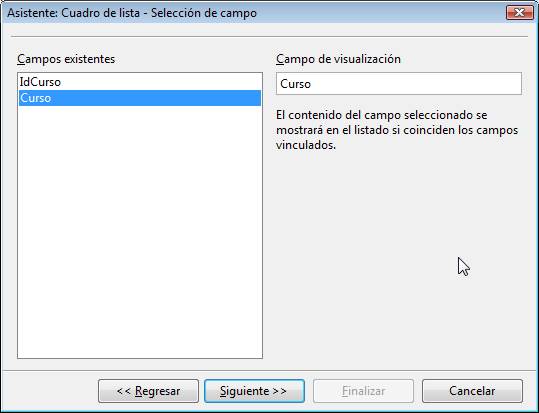
En este segundo paso nos muestra una lista con los campos que posee la tabla que hemos elegido en el paso anterior. Debemos seleccionar el campo cuyo contenido queremos mostrar en el listado y hacemos clic en el botón Siguiente para continuar con el siguiente paso del Asistente que aparece en la figura 3.45.

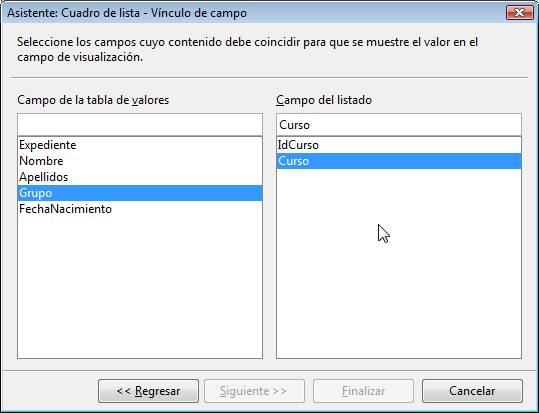
Figura 3.45
En este tercer paso, tal como indica el Asistente, debemos seleccionar los campos cuyo contenido debe coincidir para que se muestre el valor en el campo de visualización. Una vez realizado este paso hacemos clic sobre el botón Finalizar y ya tenemos creado nuestro listado.
Campo combinado
El cuadro combinado es un tipo especial de cuadro que muestra, por un lado un cuadro de texto y por otro un cuadro de lista. El cuadro combinado nos permite elegir uno de los datos de la lista o introducir un nuevo dato si no se encuentra en la lista.
Para crear un cuadro combinado debemos seguir los mismos pasos que para la creación de un listado
Dentro de la barra de herramientas Más campos de control aparecen más opciones para introducir campos en nuestro formulario, pero hasta aquí ya hemos visto los más importantes.