Editar un formulario
Después de realizar nuestras primeras incursiones en los formularios utilizando para ellos el sencillo formulario que creamos con el Asistente para formularios, llega ahora el momento de profundizar más en los mismos y comenzar a modificarlos para añadir más campos, cambiar el fondo, la forma, la posición de los campos, el estilo de los caracteres que se muestran y un sinfín de características más.
Para editar cualquier formulario que tengamos ya creado:
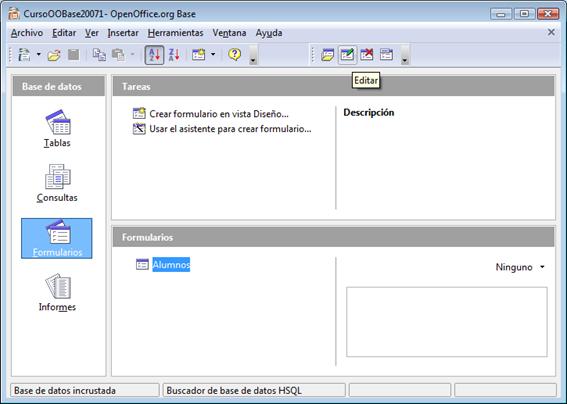
- Lo primero que debemos hacer es abrir dicho formulario en modo diseño y para ello nos vamos a la ventana de la base de datos y comprobamos que en el panel de tareas Base de datos está seleccionada la opción Formularios.
- A continuación comprobamos que en el panel de tareas Formularios está seleccionado el formulario que queremos editar.
- Hacemos clic sobre el botón Editar
 de la barra de herramientas.
de la barra de herramientas.
La figura 3.19 muestra la ventana de la base de datos en el momento de realizar la edición de nuestro formulario.

Figura 3.19
Como podemos ver, dentro del entorno de gestión de bases de datos, OpenOffice Base, las barras de herramientas varían dependiendo del objeto que esté seleccionado en el panel de la izquierda.
Cuando seleccionamos un formulario o cualquier otro objeto de la base de datos se activa la barra de herramientas que muestra la figura 3.20.

Figura 3.20
También podemos editar un formulario seleccionando su nombre en la lista de formularios y haciendo clic sobre él con el botón derecho, con ello aparecerá un menú contextual en el que deberemos elegir la opción Editar.
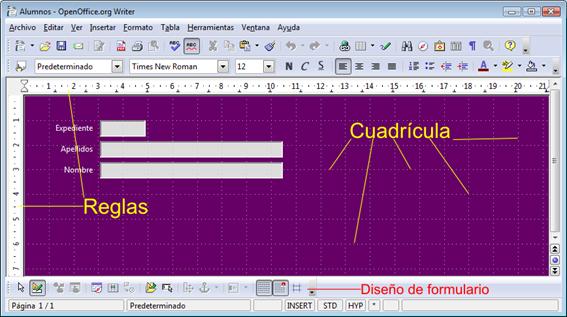
A través del botón de edición o de la opción del menú contextual se abrirá la ventana del formulario seleccionado en formato edición en el que veremos que se muestra los correspondientes elementos de edición como son la regla y la cuadrícula y ya aparece activa la barra de herramientas Diseño de formulario como muestra la figura 3.21

Figura 3.21
Como ya dijimos al crear nuestro primer formulario con el Asistente, nos encontramos con una ventana de OpenOffice Writer, pero al estar en edición contamos con toda la potencia de sus herramientas y sus menús lo que nos permitirá realizar cualquier tipo de tareas de las que llevamos a cabo en un procesador de textos.
Dentro de nuestro formulario podremos cambiar la posición de los campos y sus etiquetas, modificar las dimensiones de cualquier campo, modificar los atributos tanto del texto de las etiquetas como del campo, etc.
Crear etiquetas en el formulario
Las etiquetas que introducimos en un formulario son simplemente texto que no tiene nada que ver con el contenido de los registros. Las etiquetas podemos utilizarlas para colocar títulos, subtítulos, nombres de campos, nombres de secciones o incluso texto explicativo para realizar todas las aclaraciones que sean necesarias.
Para esta y otras tareas utilizaremos la barra de herramientas Diseño de formularios que vemos con sus correspondientes indicaciones en la figura 3.22.

Figura 3.22
Pero no es esta la única barra de herramientas que tenemos disponible a la hora de editar un formulario. Contamos con algunas barras de herramientas más, sólo que éstas no se abren automáticamente al editar un formulario y debemos abrirlas nosotros según lo que deseemos hacer en cada momento de la edición.
Como estamos tratando de insertar una etiqueta dentro de nuestro formulario debemos utilizar la barra de herramientas Controles de formulario. Si esta no apareciera automáticamente, podemos abrirla haciendo clic sobre el menú Ver y seleccionando la opción Barras de herramientas, que nos muestra una relación con todas las barras de herramientas que tenemos disponibles, dentro de la cual tenemos que hacer clic sobre la opción Controles de formulario y tendremos dicha barra en nuestra pantalla, tal como se muestra en la figura 0323 con sus correspondientes indicaciones.

Figura 3.23
Para crear una etiqueta debes hacer lo siguiente:
- Haz clic sobre el botón Campo de etiqueta y comprueba que dicho botón aparece con un recuadro alrededor.
- Lleva el cursor al formulario, justo al lugar donde quieres colocar la etiqueta.
- Haz clic y sin soltar el botón del ratón describe un rectángulo del tamaño que quieres que tenga la etiqueta. Al soltar el botón del ratón aparecerá un recuadro de texto y dentro de él encontraremos el texto indicativo “Campo de control” que después podrás cambiar por otro.
- Con estos sencillos pasos, ya tendríamos insertada una nueva etiqueta.
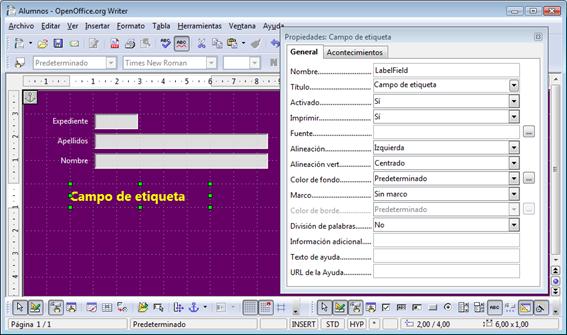
Ahora tenemos que modificar la etiqueta para que tenga el texto que nosotros deseamos mostrar así como los atributos de texto que más nos interesen para realzar dicha etiqueta dentro del formulario. Para ello, haz doble clic sobre el campo de etiqueta y comprueba como aparece el cuadro de diálogo Propiedades, que muestra la figura 3.24.

Figura 3.24
Dentro de este cuadro de diálogo, en la primera pestaña General, encontramos una serie de parámetros que debemos modificar para que la etiqueta se muestre como nosotros queremos:
- Nombre: es el nombre con el que se identifica el campo dentro del formulario.
- Título: este es el texto que se mostrará en el formulario. Aquí vamos a cambiar el texto que aparece por “DATOS PERSONALES”.
- Activado: por omisión aparece seleccionado como “Sí” indicando que se mostrará normal con todas las características que hemos elegido para nuestra etiqueta. Si seleccionamos “No” aparecerá la etiqueta atenuada.
- Imprimir: esta opción inicialmente aparece en “Sí” indicando que se imprimirá la etiqueta si imprimimos el formulario. Si creamos etiquetas sólo para ser visualizadas debemos colocar esta propiedad en “No”.
- Fuente: esta propiedad nos permite seleccionar las características de las fuentes de la etiqueta, así podremos elegir el tipo de fuente, el tamaño, el color, etc. Para cambiar estos atributos debemos hacer clic en el botón con puntos suspensivos que aparece a la derecha y se nos abrirá el cuadro de diálogo Caracteres desde el que podremos realizar estos cambios. Estos atributos de texto los veremos con más detalle en un apartado posterior.
- Alineación y Alineación vert: permite establecer la alineación del texto de la etiqueta con respecto al cuadro de texto dentro del que se encuentra.
- Color de fondo: muestra una paleta de colores para que seleccionemos el color que deseamos utilizar para el fondo del recuadro de texto en el que se encuentra la etiqueta. Inicialmente aparece seleccionado como predeterminado indicando que no tiene color de fondo. Si hacemos clic sobre el botón con puntos suspensivos que tiene a la derecha nos aparecerá el cuadro de diálogo Color desde el que podremos elegir entre un número mayor de colores.
- Marco: es el formato que tendrá el borde del marco de texto en el que se encuentra la etiqueta. Inicialmente aparece seleccionado como “Sin marco”, pero también podemos utilizar un marco “Plano” (con una línea simple alrededor del marco de texto) o “en 3D” (dando al marco de texto un efecto tridimensional).
- Color de borde: esta opción sólo está activa si seleccionamos un tipo de marco en la opción anterior y nos permite elegir el color de la línea del borde. Si hacemos clic sobre el botón de puntos suspensivos accederemos al cuadro de diálogo Color.
- División de palabras: permite que el texto se muestre en más de una línea. Si colocamos esta propiedad en “Sí” podremos escribir el texto y si no cabe en una línea pasará automáticamente a la siguiente. Para introducir manualmente un salto de línea simplemente tenemos que pulsar la tecla Entrar.
- Información adicional: se trata de un texto descriptivo que sirve para explicar algo sobre la etiqueta o campo sobre el que estamos definiendo las propiedades.
- Texto de ayuda: el texto que introduzcamos en esta propiedad será el que se muestre como ayuda emergente cuando dejemos el puntero del ratón quieto sobre la etiqueta.
- URL de la ayuda: en esta propiedad escribiremos la dirección URL que queramos que se muestre como ayuda emergente al colocar el ratón sobre la etiqueta. Esta dirección URL sólo se mostrará si no hemos escrito ningún texto en la propiedad Texto de ayuda.
Observa que, a medida que vamos cambiando las propiedades en el cuadro de diálogo Propiedades, éstas se van reflejando en la etiqueta que estamos modificando.
El cuadro de diálogo Propiedades cuenta también con una segunda pestaña en la cual podremos definir la acción que se producirá al realizar determinados eventos sobre la etiqueta. Estos eventos los analizaremos en otro apartado posterior.
Después de realizar los cambios en nuestra etiqueta podemos cerrar el cuadro de diálogo Propiedades haciendo clic sobre el botón Cerrar que aparece en la esquina superior derecha del mismo o también podemos seleccionar otro elemento de nuestro formulario y proceder del mismo modo para cambiar sus propiedades.
Actividad 2
Seguimos trabajando con el archivo Base3.odb.
- Edita el formulario Profesores y añade una etiqueta con el título “PROFESORES”.
- Utiliza un tamaño de letra grande y realiza algunos retoques sobre dicha etiqueta para dejar el formulario vistoso.
- Entra en las propiedades de la página (Formato>Página) y cambia el tamaño de la misma a A5 horizontal, ya que se trata de un formulario muy pequeño.
Modificar el marco de texto
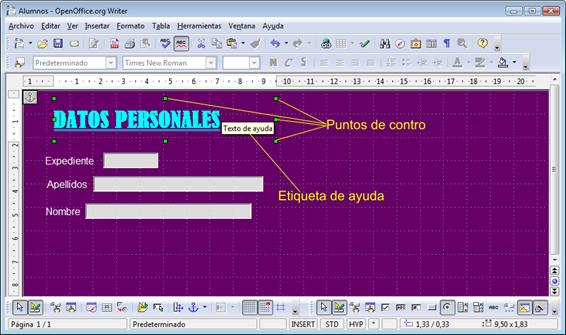
Como ya hemos comprobado, al introducir una etiqueta describimos un rectángulo que aparece finalmente rodeado por ocho puntos, son los puntos del control del marco de texto como se muestran en la figura 3.25.

Figura 3.25
Estos puntos de control aparecen sobre cualquier objeto del formulario (etiqueta, campo, etc.) cuando en el modo edición hacemos clic sobre cualquiera de estos objetos. Cuando un objeto muestra los puntos de control está seleccionado y podemos realizar todo tipo de cambios sobre él.
Mover elementos del formulario
Si hemos creado un formulario utilizando el Asistente habremos observado que cada uno de los campos que hemos seleccionados ocupan ya una posición predeterminada y puede que nos interese cambiar la posición de algún campo, de alguna etiqueta o incluso la posición de la etiqueta que precede a los campos.
Si después de seleccionado un objeto colocamos el puntero del ratón dentro del recuadro de selección veremos que el cursor se transforma en cuatro flechas, cursor de movimiento, como podemos ver en la figura 3.26. Así para mover el objeto, en este caso la etiqueta sólo tenemos que hacer clic y, sin soltar el botón del ratón, moverlo hasta la nueva posición en la que soltaremos el botón y quedará allí depositado. Mientras movemos podemos observar que un recuadro de línea discontinua se desplaza con el puntero del ratón.

Figura 3.26
Tamaño del marco de texto
Inicialmente hemos trazado un rectángulo de un tamaño aproximado y después de introducir el texto en la etiqueta puede que veamos que el marco de texto ha quedado demasiado grande o demasiado pequeño y en ambos casos tendremos que realizar los correspondientes cambios de tamaño.
Para cambiar el tamaño del marco de texto:
- Colocamos el puntero del ratón sobre cualquiera de los puntos de control y veremos que se transforma en doble flecha que indica la dirección de cambios de tamaño.
- Hacemos clic sobre uno de estos puntos y arrastramos en la dirección que indican la flecha y veremos que va cambiando el tamaño mostrando una línea discontinua con el nuevo tamaño.
- Cuando tenga el tamaño deseado soltamos el botón izquierdo del ratón.
Los puntos de control que aparecen en los vértices permiten cambiar el tamaño en dos dimensiones de manera simultánea, mientras que los puntos de control que aparecen en el centro de los lados sólo cambian el tamaño en una dirección.
Tamaño y posición
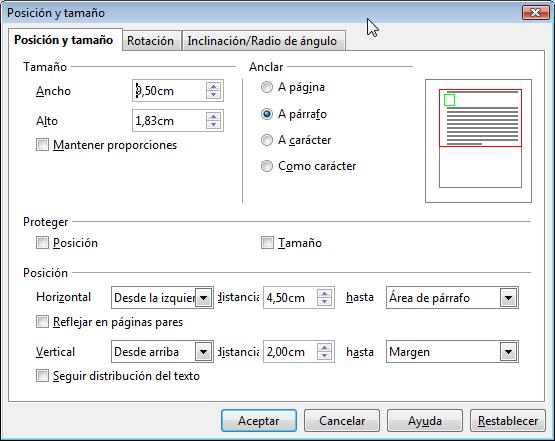
Además de cambiar el tamaño y la posición de cualquier objeto del formulario utilizando el ratón, también podemos realizar estos cambios con precisión utilizando para ello las opciones que nos ofrece el cuadro de diálogo Posición y tamaño, que vemos en la figura 3.27.

Figura 3.27
Para abrir este cuadro de diálogo hacemos clic en el botón Posición y tamaño en la barra de herramientas Diseño de formularios. Una vez abierto el cuadro de diálogo seleccionamos la primera pestaña, Posición y tamaño.
Dentro de esta primera pestaña vemos cuatro secciones claramente diferenciadas que vamos a detallar a continuación:
- Tamaño: En esta sección encontramos las casillas Ancho y Alto que nos permiten establecer numéricamente el tamaño de estas dos dimensiones. Además contamos con la casilla Mantener proporciones que si está activada permite que el tamaño se cambie en ambas dimensiones de manera proporcional conservando por ello su aspecto real.
- Anclar: Nos permite especificar la posición del formulario a la que se ajustará el objeto seleccionado. Podemos anclar el objeto seleccionado A la página, Al párrafo, Al carácter o Como carácter. En este último caso la altura de la línea se cambia de tamaño para que coincida con la altura de la selección.
- Proteger: Esta sección nos permite proteger tanto la Posición como el Tamaño del objeto seleccionado. Si marcamos la casilla Posición fijaremos su posición actual en el formulario y no podremos moverlo si no desactivamos antes esta casilla. Si marcamos la casilla Tamaño fijamos su tamaño y no podremos realizar cambios de tamaño sobre ese objeto.
- Posición: En esta sección podemos establecer la posición del objeto seleccionado dentro del formulario:
- Horizontal: Permite seleccionar la alineación horizontal del objeto respecto al formulario (Izquierda, Derecha, Centro o Desde la izquierda). La última opción permite establecer la distancia en la casilla Distancia.
- Hasta: Permite seleccionar el punto de referencia con respecto al cual se realizará dicha alineación horizontal.
- Reflejar en páginas pares: Invierte los valores de alineación horizontal en las páginas pares. Esta opción resulta muy útil cuando se va a imprimir a doble cara para después encuadernar.
- Vertical: Nos permite seleccionar el tipo de alineación vertical del objeto dentro del formulario (Superior, Inferior, Centro o Desde arriba). La última opción permite establecer la distancia en la casilla Distancia.
- Seguir distribución del texto: Mantiene el objeto seleccionado dentro de los límites de diseño del texto al que dicho objeto está anclado. No debemos seleccionar esta opción si queremos colocar el objeto seleccionado en cualquier otra parte del formulario.
Atributos del texto
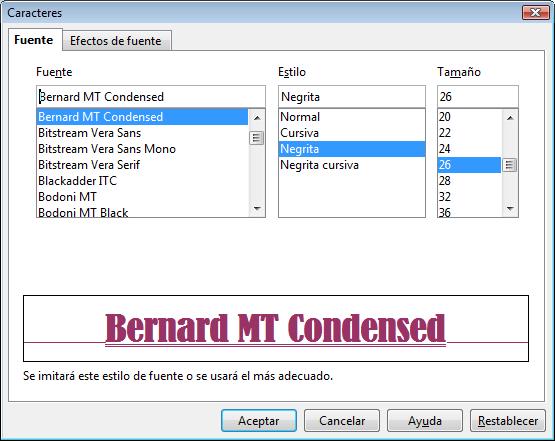
Cuando en el cuadro de diálogo Propiedades hacemos clic sobre el botón con puntos suspensivos que aparece a la derecha de la propiedad Fuente, aparece el cuadro de diálogo Caracteres, que vemos en la figura 3.28.

Figura 3.28
Este cuadro de diálogo nos muestra dos pestañas: Fuente y Efectos de fuente. Desde la primera pestaña podemos realizar los siguientes cambios en el texto del objeto seleccionado en el formulario:
- Fuente: en este cuadro de lista podemos elegir uno de los múltiples tipos de fuentes que tengamos instalados en nuestro ordenador.
- Estilo: nos muestra una realización de los diferentes estilos que tenemos disponibles para el tipo de fuente que hemos seleccionado. Entre los estilos más comunes encontramos: Normal, Negrita, Cursiva, Negrita cursiva, Predeterminado, Book oblique, Demi, Light, Cursiva light, Extra black, etc.
- Tamaño: nos muestra un cuadro de lista con los diferentes tamaños de fuentes. Si en la lista no aparece el tamaño que nos interesa podemos escribir dicho tamaño en el cuadro de texto que aparece por encima de la lista.
Observa que los cambios que vayamos haciendo en este cuadro se irán mostrando en el recuadro de previsualización que aparece en la parte inferior.
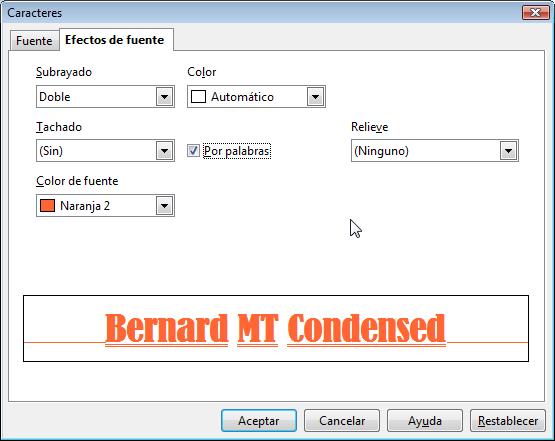
La pestaña Efectos de fuente, que vemos en la figura 3.29, nos permite modificar otros atributos del texto:

Figura 3.29
- Subrayado: En este cuadro de lista contamos con una opción sin subrayado y dieciséis tipos diferentes de subrayados para elegir.
- Color: Nos permite decidir el color que tendrá el subrayado que puede ser diferente del color del texto. Por supuesto, esta opción sólo estará activa si hemos seleccionado uno de los dieciséis tipos de subrayados.
- Tachado: En este cuadro de lista nos ofrece cinco opciones de tachado. Cuando se tacha con una línea ésta va por la mitad del texto.
- Por palabras: Esta casilla afecta tanto al subrayado como al tachado y por tanto sólo estará disponible si hemos seleccionado un tipo de subrayado o un tipo de tachado. Al activarla indicamos que el subrayado o el tachado no sea continuo, sino que sólo se subrayen o tachen las palabras y no los espacios de separación entre palabras.
- Color de fuente: Muestra una lista de colores para que seleccionemos el color que tendrá el texto.
- Relieve: En este cuadro de lista aparecen dos opciones para realzar el texto. Este relieve es diferente al que podemos aplicar al marco de texto desde el cuadro de diálogo Propiedades.
- Saliente: Muestra el texto como si estuviera en realce, sobresaliendo de la superficie.
- Ahondado: Muestra el texto como si estuviera cavado en la superficie.
Fondo del marco de texto
Cuando vimos las propiedades de las etiquetas, observamos que la propiedad Color de fondo nos mostraba una lista entre la que debíamos escoger el color para el fondo del marco de texto. Además, a su derecha había un botón con tres puntos suspensivos que nos permitía abrir el cuadro de diálogo Color en el que contamos con una mayor cantidad de colores para elegir si no nos gusta ninguno de la lista.
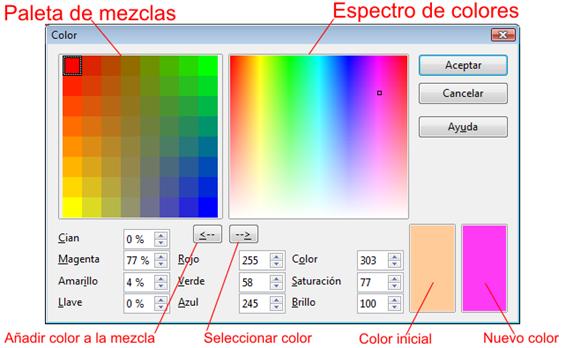
El cuadro de diálogo Color, que vemos en la figura 3.30, nos sirve para editar cualquiera de los colores de la lista ya que en él contamos con un mayor número de opciones.

Figura 3.30
Dentro de este cuadro de diálogo podemos ver: la paleta de mezclas de cuatro colores y el espectro de colores.
Podemos realizar la mezcla de colores de forma gráfica o utilizando cualquiera de los tres métodos de color de forma numérica. Estos métodos son:
- CMAN: Formado por la primera columna de cuatro casillas (Cian, Magenta, Amarillo y Negro).
- RVA: Formado por la segunda columna con tres casillas (Rojo, Verde, Azul).
- CSB: Formado por la tercera columna con otras tres casillas (Color, Saturación y Brillo).
Si queremos editar un color de modo gráfico debemos usar la paleta de mezcla de colores siguiendo estos pasos:
- Hacemos clic sobre una de las esquinas de la Paleta de mezclas.
- En el Espectro de colores seleccionamos el color que queremos utilizar. También podemos seleccionar el color modificando los parámetros numéricos de cualquiera de los tres métodos de color.
- Hacemos clic sobre el botón Añadir color a la mezcla y veremos que el color aparece en la esquina que habíamos seleccionado.
- Repetimos estos tres primeros pasos para las otras tres esquinas de la Paleta de mezclas y obtendremos la mezcla de colores completa.
- Seleccionamos el color que nos interese de la mezcla obtenida y hacemos clic sobre el botón Seleccionar color, con lo que cambiará el Espectro de colores y el nuevo color seleccionado aparecerá en el cuadro de muestra que está en la esquina inferior derecha de este cuadro de diálogo.
- Hacemos clic sobre el botón Aceptar y regresamos al cuadro de diálogo Propiedades en el que ya aparece el nuevo color que se ha añadido al final de la lista de colores.
Otra forma de añadir títulos o etiquetas al formulario es simplemente escribiendo y el texto aparecerá en la esquina superior derecha del formulario que en este caso será considerado como una hoja del procesador de texto. Esto tiene sus ventajas y sus inconvenientes. Como ventaja cuenta con mayores posibilidades de dar formato al texto y como inconveniente es que resulta más difícil mover este texto ya que no se encuentra dentro de un marco.
Actividad 3
Continuamos trabajando con el archivo Base3.odb.
- Aunque trataremos los campos combinados con más detalle un poco más adelante, veamos ahora una manera más sencilla de introducir datos en la tabla Departamentos. La idea es que aparezca al mismo tiempo que trabajamos con el formulario, una lista con todos los elementos que contiene la tabla en ese momento.
- En primer lugar, utiliza el asistente para crear un nuevo formulario asociado a la tabla Departamentos. Utiliza sólo el campo Nombre.
En el paso 5 del asistente, selecciona, en Disposición del formulario principal, cualquiera de las opciones basadas en etiquetas, por ejemplo: En columnas - Etiquetas a la izquierda.
En el último paso selecciona la opción Modificar el formulario para ir directamente al modo Edición. - Selecciona sólo el campo Nombre, sin la etiqueta. Para hacer esto debes mantener pulsada la tecla Control y hacer clic únicamente sobre el campo.
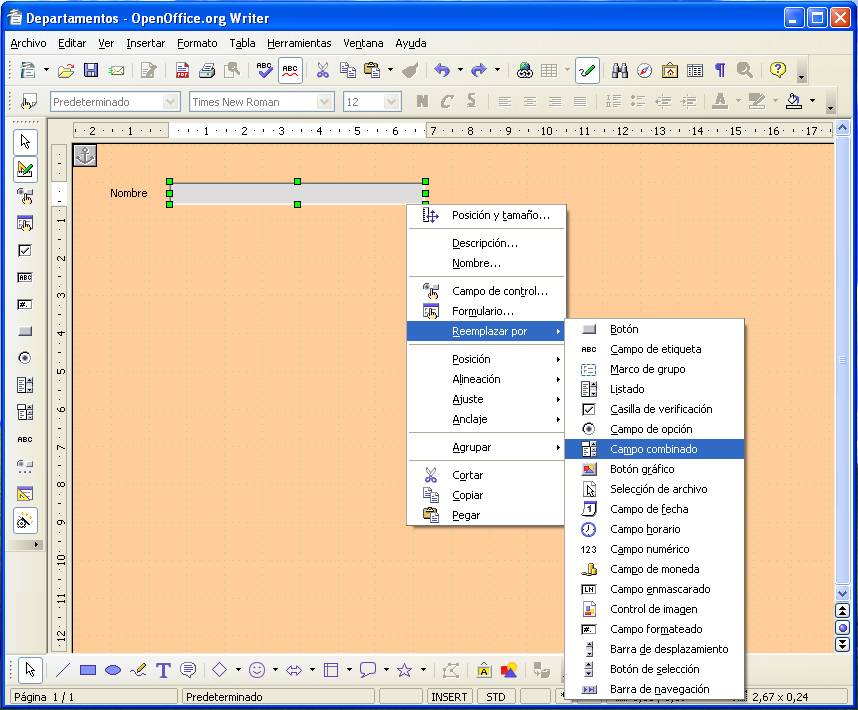
- Haz clic, con el botón derecho del ratón, sobre el objeto seleccionado y en el menú contextual selecciona la opción Reemplazar por. OpenOffice Base mostrará la lista de opciones que puedes ver en la figura 3.31, elige Campo combinado.
- Sobre el objeto seleccionado, haz ahora doble clic para abrir el cuadro de diálogo Propiedades.
- Selecciona la pestaña Datos y en la propiedad Tipo del contenido de lista asegúrate de que se encuentra seleccionada la opción Tabla.
- A continuación, presta atención a la opción Contenido de lista. En ella selecciona la tabla Departamentos y cierra el cuadro de diálogo de propiedades.
- Cambia ahora el tamaño del recuadro del campo modificado haciéndolo más alto, que tenga unas 6 ó 7 líneas de alto.
- Guarda el formulario y cierra la ventana de edición.
Comprueba el aspecto de nuestro nuevo formulario haciendo doble clic en el formulario Departamentos que encontrarás en Formularios.

Figura 3.31