- ¿Qué es un objeto Flash?
- Descarga de objetos Flash con Firefox
- Integración HTML básica de objetos Flash
- Integración HTML avanzada de objetos Flash
- Asistente de integración HTML de objetos Flash
- Integración HTML de un mapa Google
 PDF
PDF
Asistente de integración HTML de objetos Flash
1. Descarga y descomprime el archivo fplayer.zip dentro de la carpeta miweb\fplayer.
2. Como resultado de la extracción encontrarás dentro de esta carpeta los archivos: index.htm, movie.swf y swfobject.js

3. A continuación haz clic sobre el siguiente enlace: flashplayer.html. Esta página es un asistente para generar el código HTML necesario para insertar un objeto Flash en una página web.
4. Antes de generar el código introduce valores en las distintas opciones de Configuración Básica.
- URL del archivo Flash SWF. Indica la ruta y nombre del archivo SWF que contiene el objeto de Flash. En este caso teclea: movie.swf
- Dimensiones. Permite indicar si las dimensiones de la película se proporcionan en Píxeles o bien en Porcentaje. El porcentaje es relativo a la ventana del navegador. Ejemplo: 100%/-100% hará que la película ocupe toda la ventana del navegador.
- Anchura y Altura. Indica las dimensiones con que se visualizará el objeto Flash.
- Reproducir al inicio. La reproducción se iniciará tras cargarse la animación. Es la opción por defecto que seleccionaremos en este caso. Si desmarcas esta opción se detendrá al comienzo. El usuario iniciará la reproducción al pulsar en un botón de la película o mediante la opción Reproducir del menú contextual que se muestra al hacer clic derecho sobre la película.
- Reproducir indefinidamente. Para la animación que nos ocupa no es pertinente aunque en otros casos si se marca hará que la película Flash se reproduzca en ciclo cuando alcanza el último fotograma.
5. Para definir los parámetros de Configuración Avanzada pulsa en el enlace configuración avanzada. En este apartado podrás establecer los siguientes valores:
- Calidad. Esta opción permite definir la relación entre el tiempo de procesamiento y el suavizado de cada fotograma antes de que aparezca en la pantalla del usuario. La opción por defecto es Óptima.
- Modo de ventana. Permite establecer una opción de transparencia, posición y capas de la ventana de Flash.
- Ventana. Reproduce la película Flash en su propia ventana rectangular dentro de la página web. De esta forma la reproducción resulta lo más rápido posible. Es la opción por defecto.
- Opaco sin ventana. Mueve los elementos detrás de las películas Flash ( por ejemplo, con HTML dinámico) para evitar que éstos se muestren.
- Transparente sin ventanas: Muestra el fondo de la página HTML donde se incrusta la película a través de todas las áreas transparentes de la película.
- Alineación HTML. Elige una opción de Alineación HTML para colocar la ventana de la película de Flash dentro de la ventana del navegador. La opción por defecto es Izquierda.
- Escala. Elige una opción de Escala para colocar la película dentro de los límites especificados si se cambió el ancho y la altura original de la película.
- Mostrar todo. Es la opción por defecto. La película se muestra visible por completo en el área especificada y sin distorsión. Para mantener el ratio (relación anchura-altura) original es posible que utilice bordes a ambos lados de la película.
- Sin borde. Ajusta la película al área especificada pero sin distorsión. Mantiene el ratio (relación anchura-altura) original recortando el área de visualización si es necesario.
- Exacto. Ajusta la película al area disponible deformando la imagen si es necesario.
- Alineación Flash. Elige una opción de Alineación Flash para configurar la forma en que se coloca la película dentro de la ventana y cómo se recorta si fuera necesario.
- Mostrar Menú. Muestra un menú de reproducción cuando el usuario hace clic con el botón derecho del ratón en la película. Es la opción por defecto. Si se desmarca esta opción se mostrará un menú reducido sin las opciones de reproducción.
- Color de fondo. Es el valor hexadecimal del código de color RGB que especifica el color de fondo de la película. Utiliza este atributo para sobrescribir el color de fondo original de la película. Este atributo no afecta al color de fondo de la página HTML.
- URL Base. Especifica el directorio base o URL utilizado para resolver todas las rutas relativas contenidas en la película Flash. Es un atributo especialmente útil cuando las películas Flash están en una carpeta distinta del resto de archivos. En este caso no es necesario indicar la URL Base.
- Variables. Son variables=valores separados por el signo “&” que se pasan desde el código HTML al objeto Flash para que éste las interprete. Ejemplo: file=mozart.mp3&volumen=80. En este caso no son necesarias.
6. Tras definir los distintos valores de estos atributos pulsa en el enlace generar código.
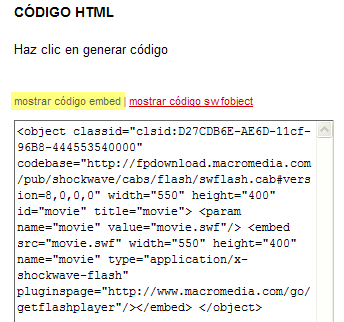
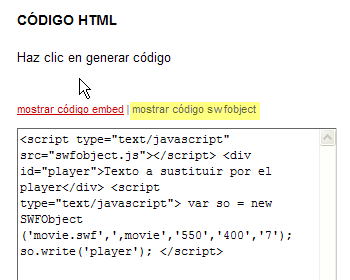
7. El asistente genera dos tipos de código al pulsar en los enlaces mostrar código embed / mostrar código swfobject.
- Código object/embed. Es el etiquetado básico. No utiliza javascript pero tiene el inconveniente de que el usuario de Internet Explorer debe hacer clic sobre el objeto Flash para seleccionarlo previamente antes de comenzar a interactuar con él.

- Código swfobject. Es el etiquetado complejo. Utiliza javascript. Es necesario que el archivo swfobject.js esté situado en la ruta que se indica en esta etiqueta. Se interactúa directamente sobre el objeto flash sin necesidad de efectuar un clic previo de activación.

8. En cualquiera de los dos casos haz clic derecho sobre el cuadro de texto que muestra el código y elige Seleccionar todo.
9. Clic derecho de nuevo sobre el cuadro de texto y elige Copiar.
10. Abre Kompozer
11. Selecciona Archivo > Abrir para abrir el archivo miweb\fplayer\index.htm
12. Sitúa el cursor en el punto de la página donde deseas insertar el objeto Flash.
13. A continuación elige Insertar > HTML y en el cuadro Insertar HTML haz clic derecho para seleccionar Pegar. Clic en el botón Insertar.
14. Clic en el botón Guardar.
15. Para ver el resultado final haz clic en el botón Navegar. Puede ser necesario descargarse el plugin desde la web de Adobe para visualizar correctamente esta animación (http://www.adobe.com)