- ¿Qué es un objeto Flash?
- Descarga de objetos Flash con Firefox
- Integración HTML básica de objetos Flash
- Integración HTML avanzada de objetos Flash
- Asistente de integración HTML de objetos Flash
- Integración HTML de un mapa Google
 PDF
PDF
Integración HTML avanzada de objetos Flash
La integración de una animación Flash en una página HTML tal y como se ha explicado en el apartado anterior suele presentar dos problemas comunes:
1. Si navegas con Internet Explorer por una página que contiene un objeto Flash, por ejemplo la página blobs.html que has diseñado en el apartado anterior, observarás que es necesario hacer previamente un primer clic sobre ella antes de interactuar con sus elementos. Al situar el puntero del ratón sobre la película, ésta presenta un borde a su alrededor, el puntero del ratón toma el aspecto de una mano e incluso se visualiza el mensaje: “Haga clic para activar y usar este control”. Este efecto no ocurre si se utiliza Firefox.
2. Si los visitantes no disponen del plugin de Flash instalado y configurado en el navegador web no podrán visualizar este objeto. En su lugar verán un rectángulo vacío.
Con intención de resolver los dos problemas mencionados, se propone utilizar una etiqueta más avanzada para integrar un objeto flash en una página HTML.
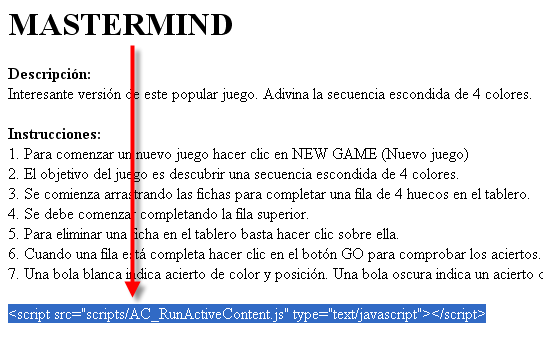
1. Extrae a la carpeta miweb\swfs de tu disco duro el contenido del archivo: mastermind.zip. Como resultado de esa extracción encontrarás en esta carpeta los siguientes archivos: un archivo de texto (mastermind.txt) y un archivo de flash (mastermind.swf)
2. Extrae a la carpeta miweb\scripts de tu disco duro el contenido del archivo ZIP que se adjunta a continuación. Como resultado de esa extracción encontrarás en esta carpeta el archivo con código javascript: AC_RunActiveContent.js
3. Abre Kompozer. Selecciona Archivo > Nuevo o pulsa en el botón Nuevo.
4. Minimiza Kompozer y utiliza el explorador de archivos de Windows para situarte en en la carpeta miweb\swfs. Haz doble clic sobre el archivo mastermind.txt para abrirlo.
5. Desde el Bloc de notas o editor de textos gEdit elige Edición > Seleccionar todo para luego elegir Edición > Copiar. Cierra el editor y regresa a Kompozer.
6. Sitúa el cursor debajo del título y elige Editar > Pegar.
7. Selecciona el título "Mastermind" y asígnale el tipo de formato Título 1. Selecciona los textos "Descripción" e "Instrucciones" y pulsa en el botón Negrita (B) de la barra de Formato. Selecciona el listado completo de instrucciones y pulsa en el botón Lista numerada.

8. Selecciona la línea <script scr=”scripts/AC_ … </script> y elige Editar > Cortar para eliminarla y copiarla al portapapeles.
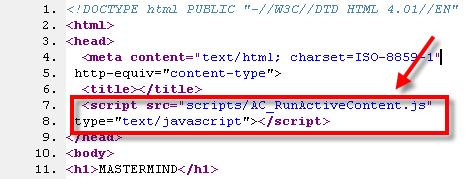
9. En la parte inferior de la página pulsa sobre la pestaña Código fuente.
![]()
10. Sitúa el cursor inmediatamente debajo de la línea <title></title> y antes de la etiqueta de cierre </head>
11. Elige Editar > Pegar o bien pulsa la combinación de teclas <Ctrl>+<V>

12. Esta etiqueta referencia un archivo externo con el código javascript: AC_RunActiveContent.js situado dentro de la carpeta scripts del sitio web. Si lo ubicas en otra carpeta deberás indicarlo en la ruta src de esta etiqueta.
13. En la parte inferior de la página pulsa sobre la pestaña Normal para regresar al documento en vista normal.
14. Selecciona la etiqueta completa: <script> …</script><noscript>…</noscript> y elige Editar > Cortar para eliminarla y copiarla al portapapeles.
15. Sitúa el cursor entre el párrafo Descripción y el párrafo Instrucciones.
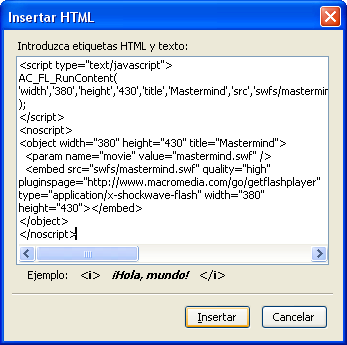
16. A continuación elige Insertar > HTML y en el cuadro Insertar HTML haz clic derecho para seleccionar Pegar. Clic en el botón Insertar.

17. La etiqueta que integra el objeto flash (SWF) en la página es:
<script type="text/javascript">
AC_FL_RunContent( 'width','380','height','430','title','Mastermind','src','swfs/mastermind','pluginspage',
'http://www.macromedia.com/go/getflashplayer','movie','swfs/mastermind' );
</script>
<noscript>
<object width="380" height="430" title="Mastermind">
<param name="movie" value="swfs/mastermind.swf">
<embed src="swfs/mastermind.swf" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer"
type="application/x-shockwave-flash" width="380" height="430"></embed>
</object>
</noscript>
Los parámetros de esta etiqueta se explican a continuación:
- <script …>… </script> indica la función de Javascript AC_FL_RunContent que consigue que no sea necesario hacer clic sobre el objeto Flash para activarlo. Esto sólo funciona si el navegador tiene activada la ejecución de scripts. Recuerda que para que funcione el código debe estar situado en un archivo externo ubicado en scripts/AC_RunActiveContent.js
- <noscript> … </noscript> Es la etiqueta que se ejecuta si el navegador web no tiene activada la ejecución de scripts. Observa que dentro de ella se encuentra la etiqueta object/embed que se presentó en el apartado anterior.
- Al definir el parámetro pluginspage se conseguirá que si el usuario no tiene instalado el plugin de Flash en su navegador, sea redireccionado a la página de Adobe donde podrá descargarlo e instalarlo.
- Puedes copiar y pegar esta etiqueta completa en otras páginas web y luego modificar las dimensiones de visualización y la ubicación/nombre del SWF que deseas mostrar en cada caso.
18. Clic en el botón Guardar. Introduce el título de la página: Mastermind y guárdala con el nombre mastermind.html en la carpeta miweb.
19. Para ver el resultado final haz clic en el botón Navegar. Conviene utilizar Internet Explorer para comprobar que en este caso no es necesario hacer un clic previo sobre la animación flash para poder interactuar con ella.