- Reproductor de MIDIs
- Reproductor MediaPlayer para MP3
- Reproductor XSPF
- Diaporama: imagen y audio sincronizados
 PDF
PDF
Diaporama
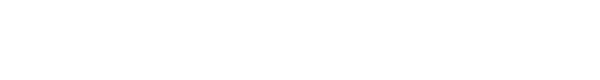
Un diaporama es una aplicación donde se reproduce una grabación sonora y un conjunto de imágenes o diapositivas que se muestran de forma sincronizada con el audio. La forma más sencilla de crear un diaporama es disponer en primer lugar de la banda sonora completa en un archivo MP3 único. Esta banda puede resultar de la mezcla de música de fondo, locuciones, efectos especiales, etc. El siguiente paso es decidir el instante de la reproducción del audio en el cual se mostrará cada imagen. Cuando la cabeza lectora del audio alcance ese instante se visualizará la nueva imagen sustituyendo a la anterior.
1. Descarga y descomprime el archivo diaporama.zip en la carpeta miweb\diaporama.
2. Desde el explorador de archivos abre la carpeta miweb\diaporama y haz doble clic en el archivo index.htm. Con esto se abrirá el navegador mostrando el diaporama.

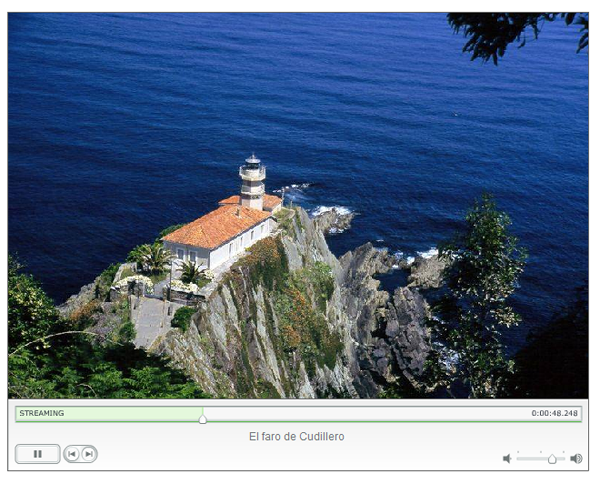
3. Regresa al explorador de archivos en la carpeta miweb\diaporama. Dentro de esta carpeta encontrarás:
- La carpeta images que contiene los archivos JPG que se mostrarán en el diaporama. En este caso su tamaño es de 800x531 aunque el reproductor ajustará la visualización de otros tamaños.
- La carpeta Scripts que contiene el código javascript necesario para integrar adecuadamente el reproductor flash en el código HTML.
- La lista de diapositivas gallery.xml que contiene la información utilizada por el reproductor.
- El reproductor del diaporama: dplayer.swf
- La página HTML que permite el acceso a todo el conjunto: index.htm
- El archivo de audio musica.mp3 que contiene la banda sonora.

4. Abre Kompozer y utilízalo para abrir el archivo index.htm
5. Clic en la pestaña Código fuente.
6. Si deseas insertar el reproductor en otra página basta con copiar y pegar el siguiente código HTML:
<script src="Scripts/AC_RunActiveContent.js" type="text/javascript"></script>
Esta línea de código declara la ubicación del archivo AC_RunActiveContent.js que contiene el código javascript que integra el reproductor.
<script type="text/javascript">
AC_FL_RunContent('width','640','height','505','title','dplayer','src','dplayer','quality','high','pluginspage', 'http://www.macromedia.com/go/getflashplayer','movie','dplayer' );
//end AC code
</script>
<noscript>
<object codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0" width="640" height="505" title="dplayer">
<param name="movie" value="dplayer.swf" />
<param name="quality" value="high" />
<embed src="dplayer.swf" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="640" height="505"></embed>
</object>
</noscript>
Este código inserta el reproductor en la página HTML: dplayer.swf. Recuerda que es necesario copiar a la misma carpeta los archivos auxiliares que se han citado con anterioridad.
7. Desde el explorador de archivos haz clic derecho sobre el icono del archivo gallery.xml y elige Abrir con … > Bloc de notas.
8. En la etiqueta gallery se especifica el nombre del archivo que contiene la banda sonora en el atributo audio. En este caso es el archivo musica.mp3.
<gallery audio="musica.mp3">
9. Para cada imagen se especifica una etiqueta image con los siguientes elementos:
- filename. Contiene el nombre del archivo de imagen. Deben situarse obligatoriamente dentro de la subcarpeta images.
- caption. Título que se mostrará cuando se visualice la imagen.
- cue. Es el instante durante la reproducción de la pista de audio en que se visualizará esa imagen. El formato es mm:ss.ddd (m=minutos, s=segundos y d=milésimas).
<image>
<filename>iglesiacastropol.jpg</filename>
<caption>Iglesia de Castropol</caption>
<cue>01:12.100</cue>
</image>
10. Se puede editar el contenido de este archivo XML y modificar el contenido del audio y de las imágenes para crear un diaporama sobre otro tema distinto.