Integración HTML básica de audio
En este apartado se explica el procedimiento para integrar un audio en una página HTML utilizando el reproductor PixelOut (http://www.1pixelout.net/code/audio-player-wordpress-plugin/)
1. Descarga y descomprime el archivo píxelplayer.zip en una carpeta de tu equipo.
2. Desde el explorador de archivos abre la carpeta esta carpeta y haz doble clic en el archivo index.htm. Con esto se abrirá el navegador mostrando el reproductor.
![]()
3. Se puede iniciar o detener la reproducción pulsando en el botón play/pause que aparece en el extremo derecho. En la barra se muestra el autor/título del audio así como la duración del fragmento reproducido.
4. Regresa al explorador de archivos en la carpeta. Dentro de esta carpeta encontrarás el archivo de audio MP3 que se está reproduciendo. En este caso: danzahungara.mp3. El archivo player.swf es el reproductor flash de PixelOut. El archivo de imagen brahms.jpg contiene el retrato de este autor que se inserta en el documento HTML.

5. Abre Kompozer y utilízalo para abrir el archivo index.htm
6. Clic en la pestaña Código fuente.
7. Si deseas insertar el reproductor en otra página basta con copiar y pegar el código HTML: <object type … > … </object> y asegurarse de que el reproductor player.swf se encuentra en la misma carpeta que esa nueva página.
<object type="application/x-shockwave-flash" data="player.swf"
id="audioplayer" height="24" width="290">
<param name="movie" value="player.swf">
<param name="FlashVars" value="
bg=0xf8f8f8&
leftbg=0xeeeeee&
lefticon=0x666666&
rightbg=0xcccccc&
rightbghover=0x999999&
righticon=0x666666&
righticonhover=0xffffff&
text=0x666666&
slider=0x666666&
track=0xFFFFFF&
border=0x666666&
loader=0x9FFFB8&
soundFile=danzahungara.mp3">
<param name="quality" value="high">
<param name="menu" value="false">
<param name="bgcolor" value="#FFFFFF">
</object>
8. Si observas la etiqueta object, verás que al final del parámetro FlashVars se encuentra la variable soundFile=danzahungara.mp3. Puedes definir aquí otro nombre de archivo MP3, p.e., soundFile=musica.mp3 y situar un archivo con este nombre en lugar de danzahungara.mp3 dentro de la misma carpeta que el reproductor. Con ello conseguirás reproducir un audio distinto.
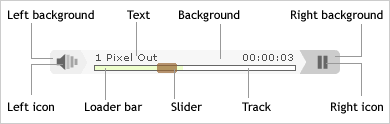
9. El reproductor de PixelOut admite personalizar su interfaz definiendo distintos valores en las variables que aparecen en este parámetro FlashVars. Fíjate que esta cadena utiliza el formato variable=valor& donde "&" es la notación HTML del signo "&".

- autostart=yes . El reproductor se abrirá automáticamente e iniciará la reproducción de la pista. El valor por defecto es no.
- loop=yes . La pista se reproducirá indefinidamente. El valor por defecto es no.
- bg=0xHHHHHH. Background color. Color de fondo expresado en valor hexadecimal como por ejemplo: 0xFFFFFF = blanco.
- leftbg=0xHHHHHH Left background color. Color fondo izquierdo.
- rightbg=0xHHHHHH Right background color Color fondo derecho.
- rightbghover=0xHHHHHH Right background color (hover) Color fondo derecho al situar el ratón sobre él.
- lefticon=0xHHHHHH Left icon color Color del icono izquierdo.
- righticon=0xHHHHHH Right icon color. Color del icono derecho.
- righticonhover=0xHHHHHH Right icon color (hover). Color del icono derecho al situar el ratón sobre él.
- text=0xHHHHHH Text color . Color del texto.
- slider=0xHHHHHH Slider color . Color del deslizador.
- loader=0xHHHHHH Loader bar color . Color de la barra de carga.
- track=0xHHHHHH Progress track color . Color de la barra de progreso de la pista.
- border=0xHHHHHH Progress track border color. Color del borde de la barra de progreso de pista.
10. Puedes modificar algún color para ver el aspecto que tomar el reproductor. Para visualizar la página con los cambios pulsa en Guardar y luego en el botón Navegar.
11. Otra posibilidad más fácil es acceder a esta página pixelout.html . Muestra un interfaz que te permitirá configurar las distintas opciones del reproductor. El resultado final será el código de la etiqueta <object> que se puede copiar y pegar en una página HTML para insertar en ella el reproductor. Recuerda que deberás situar en la misma carpeta el archivo player.swf con el reproductor y el archivo mp3 de audio.