- Reproductor de MIDIs
- Reproductor MediaPlayer para MP3
- Reproductor XSPF
- Diaporama: imagen y audio sincronizados
 PDF
PDF
Reproductor MediaPlayer para MP3
Al hablar de reproductores mp3 para la web resulta obligado dedicar un espacio a la excelente aplicación desarrollada por Jeroen Wijering (http://www.jeroenwijering.com/). Se utiliza en muchos sitios web ya que permite la configuración de múltiples parámetros y admite la reproducción de archivos mp3 simples y de listas de reproducción.
1. Descarga y descomprime el archivo mediaplayer.zip en la carpeta miweb\mediaplayer.
2. Desde el explorador de archivos abre la carpeta miweb\mediaplayer y haz doble clic en el archivo index.html. Con esto se abrirá el navegador mostrando las cinco posibilidades estándar que se contemplan: MP3 simple, MP3 con imagen, Lista MP3 simple, Lista MP3 con imagen pequeña y Lista MP3 con imagen grande.
3. La consola de reproducción para un archivo mp3 permite iniciar y detener el audio así como arrastrar la barra de progreso de la pista y del volumen. En la reproducción de listas de mp3 también se proporcionan botones para saltar a la siguiente o anterior pista.
4. Regresa al explorador de archivos en la carpeta miweb\mediaplayer. Dentro de esta carpeta se encuentra:
- La carpeta audios que contiene los archivos de audio MP3 que se reproducen.
- La carpeta images que contiene los retratos de los cinco compositores en dos versiones: pequeña (120x120 píxeles) y grande (320x260 píxeles).
- La página HTML que permite el acceso a todo el conjunto: index.htm
- El reproductor de audio universal: mediaplayer.swf
- Los archivos XML: playlist1.xml y playlist2.xml que contiene la lista de reproducción de audios con la siguiente información: ubicación de cada archivo de audio, de la imagen asociada, título, autor, etc.
- El fichero de javascript swfobject.js que asegura la integración del reproductor en la página HTML sin tener que hacer clic sobre él antes de interactuar con sus botones.
5. Abre Kompozer y utilízalo para abrir el archivo index.htm
6. Clic en la pestaña Código fuente.
7. Si deseas insertar el reproductor en otra página basta con copiar y pegar las siguientes líneas de código HTML:
<script type="text/javascript" src="swfobject.js"></script>
Esta línea se sitúa entre las etiquetas <head> … </head> de la página HTML para asegurar referencia al código javascript que asegura la correcta integración del reproductor.
MP3 simple
![]()
<div id="player1">This text will be replaced</div>
<script type="text/javascript">
var so = new SWFObject('mediaplayer.swf','mpl','320','20','7');
so.addParam('allowfullscreen','true');
so.addVariable('file','audios/danzahungara.mp3');
so.addVariable('height','20');
so.addVariable('width','320');
so.write('player1');
</script>
En la variable file se indica la referencia a la ubicación del archivo de audio mp3 que se reproduce. Puedes modificar este valor para reproducir un audio con otro nombre distinto. Recuerda que el archivo de audio debe situarse en la carpeta audios. En las variables height y width se indican la altura y anchura en píxeles con que se visualizará el reproductor.
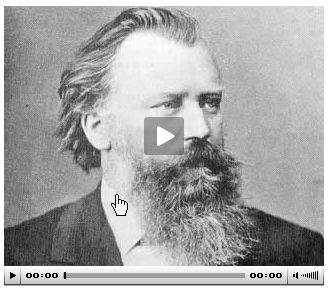
MP3 con imagen

<div id="player2">This text will be replaced</div>
<script type="text/javascript">
var so = new SWFObject('mediaplayer.swf','mp2','320','280','7');
so.addParam('allowfullscreen','true');
so.addVariable('displayheight','260');
so.addVariable('file','audios/danzahungara.mp3');
so.addVariable('height','280');
so.addVariable('image','images/brahms_large.jpg');
so.addVariable('width','320');
so.write('player2');
</script>
En la variable image se indica la referencia a la ubicación del archivo de imagen que se muestra durante la reproducción del audio. Puedes modificar este valor para visualizar una imagen con otro nombre distinto. Recuerda que el archivo de imagen debe situarse en la carpeta images. En la variable displayheight se indica la altura con que se visualizará esta imagen. En las variables height y width se indican la altura y anchura con que se visualizará el reproductor.
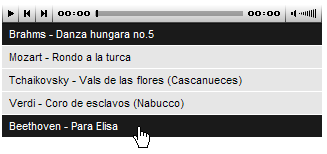
Lista MP3 simple

<div id="player3">This text will be replaced</div>
<script type="text/javascript">
var so = new SWFObject('mediaplayer.swf','mp3','320','140','7');
so.addParam('allowfullscreen','true');
so.addVariable('displayheight','0');
so.addVariable('file','playlist1.xml');
so.addVariable('height','140');
so.addVariable('width','320');
so.write('player3');
</script>
En la variable file en lugar de indicar un archivo mp3 se especifica un archivo XML que contiene una lista de audios. Al indicar en la variable height una altura en píxeles del reproductor superior a 20 píxeles (su altura real) y en la variable displayheight el valor 0 píxeles, entonces por debajo del reproductor se visualizará la lista de reproducción.
Lista MP3 con imagen pequeña

<div id="player4">This text will be replaced</div>
<script type="text/javascript">
var so = new SWFObject('mediaplayer.swf','mp4','320','140','7');
so.addParam('allowfullscreen','true');
so.addVariable('file','playlist1.xml');
so.addVariable('height','140');
so.addVariable('width','320');
so.addVariable('displaywidth','120');
so.write('player4');
</script>
En la variable displaywidth se indica la anchura en píxeles que ocupará la imagen que se sitúa a la izquierda de la lista de reproducción.
Lista MP3 con imagen grande

<div id="player5">This text will be replaced</div>
<script type="text/javascript">
var so = new SWFObject('mediaplayer.swf','mp5,'320','400','7');
so.addParam('allowfullscreen','true');
so.addVariable('displayheight','260');
so.addVariable('file','playlist2.xml');
so.addVariable('height','400');
so.addVariable('width','320');
so.write('player5');
</script>
En la variable file se apunta al archivo playlist2.xml que contiene la información sobre la lista de audios: ubicación de archivos mp3, imágenes asociadas, títulos, autores, etc.
Para que el sistema funcione correctamente es necesario comprobar que en la misma carpeta de la página html se encuentren los archivos swfobject.js y mediaplayer.swf. Si se trata de una lista también debe incluirse el correspondiente archivo xml. Además deben ubicarse correctamente los archivos de imagen y de audio respectivamente en las subcarpetas images y audios.
8. En la página mediaplayer.html dispones de un asistente que permite configurar las distintas opciones del reproductor de Jeroen Wijering. El resultado final será el código embed o bien el objeto swfobject que se puede copiar y pegar en una página HTML para insertar en ella el reproductor. Para ello elige una opción en la lista de modelos de configuración. Al seleccionarla se rellenarán automáticamente los valores de configuración básica asociados que puedes personalizar.
Tras elegir un modelo o bien pulsar en el enlace recargar reproductor se mostrará una vista previa del reproductor. En la parte inferior se podrá copiar y pegar el código embed o bien el código swfobject.
Si deseas configurar otros parámetros más avanzados pulsa en el botón configuración avanzada para introducir estos valores. No olvides pulsar en el botón recargar reproductor para comprobar los cambios.
A continuación se explica cada parámetro y la sintaxis de los archivos xml de las listas de reproducción.
Variables:
- Altura imagen (displayheight). Establece la altura de la imagen en píxeles. Si no se especifica valor, será la altura del reproductor menos la consola de reproducción (20 píxeles). Si defines valor nulo (0) se mostrará la lista de reproducción por debajo de la consola de reproducción.
- Ubicación del archivo (file). Es la ubicación del archive a reproducir. Puede ser un archivo simple (MP3/JPG/SWF/PNG/GIF/FLV/RTMP) o una lista de reproducción. Puede estar situado en la misma carpeta que el reproductor, en otra carpeta o en una URL de Internet.
- Altura del reproductor (height). Indica los pixels que ocupa el reproductor por completo.
- Imagen vista previa (image). Cuando se reproduce un MP3, se puede utilizar esta variable para mostrar una imagen de formato JPG/SWF/PNG/GIF. Se puede asignar una imagen a cada audio en la lista de reproducción.
- Anchura del reproductor (width). Define la anchura del reproductor.
Variables de COLOR:
- Color fondo (backcolor). Es el color de fondo del reproductor en formato hexadecimal. Ejemplo: 0xFFFFFF (blanco).
- Color primer plano (frontcolor). Es el color de textos y botones.
- Color resaltado (lightcolor). Color del rollover y activo del reproductor.
Variables de APARIENCIA:
- Scroll automático de lista (autoscroll). Si se marca esta casilla se mostrará una barra de scroll si el número de elementos es demasiado grande.
- Anchura de visualización (displaywidth). Si se define un valor inferior a la anchura del reproductor se consigue que la imagen aparezca a la izquierda de la lista de reproducción ocupando esa anchura.
- Barra de control más grande (largecontrols). Al activar esta casilla se duplica el tamaño de visualización de la barra de control. Es especialmente útil para usuarios con dificultades visuales.
- Mostrar logo (logo). Sitúa el logo de marca de agua en la esquina inferior derecha de la imagen. Se recomienda utilizar un archivo PNG de fondo transparente.
- Ajustar imagen (overstretch). Se pueden elegir las siguientes opciones: Ajuste simple (se ajusta a la dimensión –anchura o altura- más próxima manteniendo la proporción en fondo negro), Ajuste proporcional (se ajustan ambas dimensiones para ocupar todo el espacio manteniendo la proporción). Ajuste no proporcional (se ajusta cada dimension al espacio disponible pudiendo deformarse la imagen) y Sin ajuste (se mantienen las dimensiones originales de la imagen).
- Mostrar dígitos del contador (showdigits). Si se desmarca esta casilla no se mostrará el tiempo de reproducción.
- Mostrar ecualizador gráfico (showeq). Si se activa esta opción se mostrará un ecualizador gráfico sobre la parte inferior de la imagen durante la reproducción.
- Mostrar iconos de carga/play (showicons). Muestra el icono “play” en el centro de la imagen para que el usuario pueda iniciar la reproducción pulsando en él.
- Miniaturas de la lista (thumbsinplaylist). Si se elige esta opción para cada pista de la lista de reproducción se observará la vista previa de la imagen especificada en el elemento image del archivo xml.
Variables de REPRODUCCIÓN.
- Inicio automático (autostart). Cuando se activa esta variable se logra que el reproductor se inicia cuando se carga la página.
- Longitud del buffer (bufferlength). Es el número de segundos durante los cuales un archivo FLV (vídeo) será almacenado en el búffer antes de iniciar su reproducción. Es una opción interesante para conexiones de clientes lentas. El valor por defecto es 3 segundos.
- Reproducción indefinida (repeat). El valor por defecto es “No” para indicar que el reproductor se detendrá tras reproducir un audio o un elemento de la lista de reproducción. De esta forma se preserva el ancho de banda. Si se selecciona “Una vez cada item” se reproducirá una sóla vez cada pista de la lista y al final se detendrá. Si se elige “Sí” se reproducirá indefinidamente el audio o lista de reproducción.
- Tiempo de renovación imágenes (rotatetime). Utiliza esta variable para configurar el número de segundos que deseas que la imagen de una lista de imágenes se muestre. Por defecto son 10 segundos. Una lista de imágenes es un XML donde se especifican archivos de imagen (p.e. JPG) en lugar de archivos de audio. Esta opción no funciona en la reproducción de un audio.
- Reproducción aleatoria (shuffle). Si marcas esta casilla se reproducirán en orden aleatorio las pistas de audio de una lista.
- Volumen inicial (volume). Define el porcentaje de volumen (0-100) con que se iniciará el reproductor.
Variables de INTERACCIÓN.
La configuración de algunas variables de interacción puede ser compleja y requiere ciertos conocimientos avanzados de programación. No obstante se recogen en este apartado a modo de cita y al margen del curso. Para más información consulta la página del creador del reproductor Jeroen Wijering (http://www.jeroenwijering.com/)
- MP3 de audio extra (audio). Especifica la ubicación de un archivo mp3 externo que se utilizará como banda sonora adicional. Se utiliza más en la reproducción de archivos de vídeo FLV. De esta forma se pueden añadir comentarios de accesibilidad o del propio autor del vídeo.
- URL del script estadístico (callback). Define la ubicación de un script (PHP/ASP) que el reproductor llamará cada vez que un audio se inicie o detenga. Esto puede servir para guardar estadísticas de uso. Para más información consultar la página de Jeroen Wijering.
- URL archivo subtítulo (captions). Establece la ubicación del archivo de texto externo que contiene los subtítulos. El reproductor soporta formato SMIL y SRT muy utilizado en el ripeado de DVDs.
- Permitir javascript (enablejs). Si marcas esta opción se activa la interacción javascript. Esta funcionalidad sólo funciona en línea e incluye control de reproducción, carga asíncrona de archivos multimedia y recuperación de información de las pistas a javascript.
- Botón Pantalla Completa (fsbuttonlink). Si activas esta opción se mostrará un botón para mostrar la reproducción a pantalla completa. Esto sólo funciona si el reproductor de Flash del cliente es 9.0.28 o superior.
- Identificador para scripts (id). Es el identificador único del archivo que se reproduce y se suele utilizar para el script de callback. Se puede especificar un id para cada elemento de una lista de reproducción.
- Enlace para redireccionar a (link). Si configuras la marca de agua con el logo, puedes definir en esta variable una URL donde enlazar cuando el cliente hace clic sobre este logo. Se puede definir un enlace para cada elemento de la lista de reproducción.
- Enlace del clic sobre visor (linkfromdisplay). Si activas esta opción al hacer clic sobre la imagen (no sólo sobre el logo) se navegará hasta la página indicada en el parámetro link.
- Destino del enlace (linktarget). Establece el marco donde se mostrará en enlace definido. Por defecto es “_self” aunque se puede definir “_blank” para mostrarlo en una nueva página.
- Script de streaming (streamscript). Es la URL de un script de servidor que se puede utilizar para simular streaming mediante PHP, ASP o LigHTTPD.
- Tipo de archivo (type). El reproductor determina el tipo de archivo que se reproducirá. La opción por defecto es automático pero en esta variable se puede indicar al reproductor el tipo de archivo: flv, mp3, etc.
- Usar audio extra por defecto (useaudio). Al desactivar esta opción se fuerza que no suene la pista de audio extra por defecto.
- Usar subtítulos por defecto (usecaptions). Al desmarcar esta casilla se fuerza que los subtítulos se oculten por defecto.
- Usar pantalla completa flash9 (usefullscreen). Desmarca esta variable si no deseas que se muestre el botón de pantalla completa en el reproductor.
- Usar atajos de teclado (usekeys). Si activas esta opción funcionarán ciertas teclas en el reproductor: barra espaciadora (play/pausa) y teclas de flecha (moverse sobre los audios de una lista).
Las listas de reproducción.
El reproductor de Jeroen Wijering permite cargar un audio MP3 simple o una lista de reproducción.
1. Utiliza el explorador de archivos para situarte en la carpeta miweb\mediaplayer.
2. Clic derecho sobre el archivo playlist2.xml y selecciona Abrir con > Bloc de notas o gEdit. Este archivo contiene una de las listas de audios que utiliza el reproductor.
3. Observa que cada pista se especifica entre etiquetas <track>…</track> y dentro de ella se indica el título de la canción <title>, el autor <creator>, la ubicación del archivo <location> y de la imagen que acompaña <image>.
<track>
<title>Danza hungara no.5</title>
<creator>Brahms</creator>
<location>audios/danzahungara.mp3</location>
<image>images/brahms_large.jpg</image>
</track>
4. Puedes editar este archivo modificando estos valores para incluir otras pistas en la lista de reproducción.
5. Dentro de cada etiqueta <track> se pueden utilizar las siguientes etiquetas para cada pista de audio:
- <location> …</location>. Indica la ubicación del archivo de audio.
- <title> …</title>. Título de la pista.
- <link> …</link>. Enlace asociado a esa pista.
- <image> …</image>. Imagen asociada.
- <creator> …</creator>. Autor del audio.
6. El reproductor soporta 3 formatos de archivo de listas de reproducción: XSPF (muy utilizadas en Música Creative Commons) , RSS (utilizada con frecuencia para Podcasts) y ATOM (propia de blogs). Como puede leerse en el encabezado del archivo playlist2.xml abierto anteriormente se trata de una lista XSPF:
<playlist version="1" xmlns="http://xspf.org/ns/0/">