- Crear un formulario en JotForm
- Integración HTML de un formulario JotForm
- Consulta y publicación de resultados
 PDF
PDF
Crear un formulario en JotForm
1. Abre el navegador web y visita la página de JotForm: http://jotform.com
2. Introduce tus credenciales de identificación y pulsa en el botón Login.

3. En la barra de botones superior haz clic en el botón My forms (Mis formularios).

4. Se muestra la ventana de edición del formulario. Clic en el botón New (nuevo).
![]()
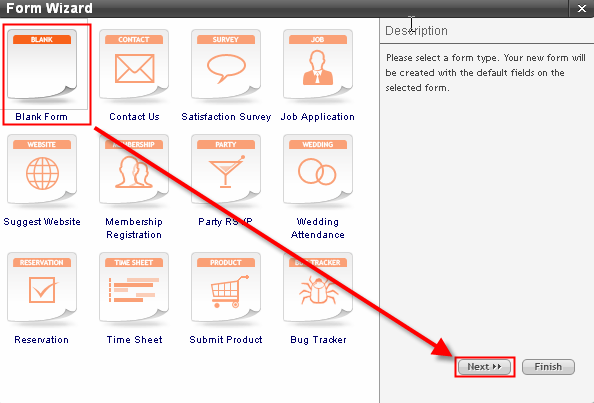
5. En el cuadro de diálogo Form Wizard (Asistente de Formulario) selecciona un modelo, por ejemplo, BLANK-Blank Form (en blanco) y pulsa en el botón inferior Next >> (Siguiente).

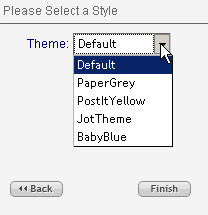
6. A continuación elige un estilo. Para ello despliega el combo Theme y selecciona un tema para tu formulario. Por ejemplo: Baby Blue. Para terminar pulsa en el botón Finish.

7. Ahora vamos a añadirle los elementos del formulario. En la siguiente tabla se recogen los ítems que contendrá:
Etiqueta |
Tipo |
Características |
Logo del centro |
Imagen |
URL absoluta |
Profesor/a |
Textbox |
Requerido, Size=40, Max=100 |
Textbox |
Requerido, Validación=email, Size=40, Max=100 |
|
Asignatura |
DropDown |
Requerido, Matemáticas | Lengua Castellana | Idioma | … |
Aula solicitada |
DropDown |
Requerido, Aula 1 | Aula 2 | Aula 3 | Aula 4 … |
Grupo |
DropDown |
Requerido, 1E1 | 1E2 | 1E3 | 2E1 … |
Fecha |
DateTimePicker |
Requerido, Formato: ddmmyyyy (22012007) |
Hora |
DropDown |
Requerido, 09:00-10:00, 10:00-11:00, … |
Sistema operativo |
RadioButton |
Windows XP, Windows Vista, Ubuntu Linux, Mac |
Periféricos |
CheckBox |
Impresora | Portátil | Cañón | Pizarra interactiva |
Observaciones |
TextArea |
Column Width=40, Rows=10 |
Enviar |
Button Submit |
Por defecto |
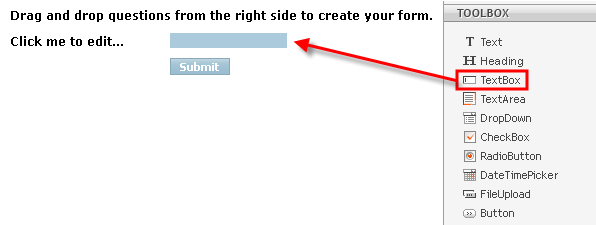
8. Desde el cuadro de herramientas ToolBox arrastra el elemento TextBox para soltarlo dentro del formulario por encima del botón Submit (Enviar) y por debajo del texto "Drag and drop …" (Arrastra y suelta …)

9. Clic sobre este elemento para seleccionarlo. En el cuadro Properties (Propiedades) define sus parámetros:
- Label (Etiqueta): Profesor/a
- Required (Requerido): yes
- Size (Tamaño): 40
- Max Size (Máximo tamaño): 100
- Validation (Validación): no
10. Para eliminar el texto Drag and drop questions … haz clic sobre él para seleccionarlo y a continuación pulsa en el icono “X” en rojo que aparece a la derecha de su caja.
11. Repite los pasos anteriores para situar el resto de elementos del formulario:
- Email. Es un textbox (cuadro de texto) para recoger el email del solicitante.
- Label= Email.
- Required=yes.
- Size=40.
- Max Size=100.
- Validation= Email.
- Asignatura. Es un dropdown (cuadro desplegable) donde el usuario debe elegir la asignatura para la que se realiza la petición.
- Label= Asignatura
- Required=yes
- Options = Matemáticas | Lengua Castellana | Idioma | Ciencias | Plástica | Música … Cada una en línea aparte.
- Aula solicitada. En este dropdown (cuadro desplegable) el usuario elige el Aula de informática a utilizar.
- Label= Aula solicitada
- Required=yes
- Options = Aula 1 | Aula 2 | Aula 3 …
- Grupo. Es un dropdown (cuadro desplegable) que recoge el grupo de alumnos con que se ocupará el espacio solicitado.
- Fecha. Este elemento de tipo DateTimePicker permite al usuario seleccionar el día en un calendario del mes.
- Label= Fecha
- Required=yes
- Format= ddmmyyyy
- Hora. En un dropdown (cuadro desplegable) se elige la hora de la sesión.
- Label= Hora
- Required=yes
- Options= 08:00-09:00 | 09:00-10:00 | …
- Sistema operativo. Se trata de un RadioButton (Botón de radio) que ofrece la posibilidad de elegir una sola opción entre varias para indicar el sistema operativo que se utilizará en ese espacio.
- Label= Sistema operativo
- Required=no
- Options= Windows XP | Windows Vista | Ubuntu Linux | Mac
- Periféricos. En este CheckBox (Casilla de verificación) el usuario podrá marcar una o varias opciones (incluso todas) para indicar el equipamiento adicional que necesitará en ese espacio.
- Label= Periféricos
- Options= Impresora | Portátil | Cañón proyector | Pizarra interactiva
- Observaciones. Mediante este TextArea (área de texto) se recoge información no contemplada en los elementos anteriores.
- Label= Observaciones
- Required=no
- Column Width= 40 (Anchura del cuadro de texto).
- Rows=10 (Filas del cuadro de texto).
- Enviar. Es el botón de envío.
- Submit Text = Enviar.
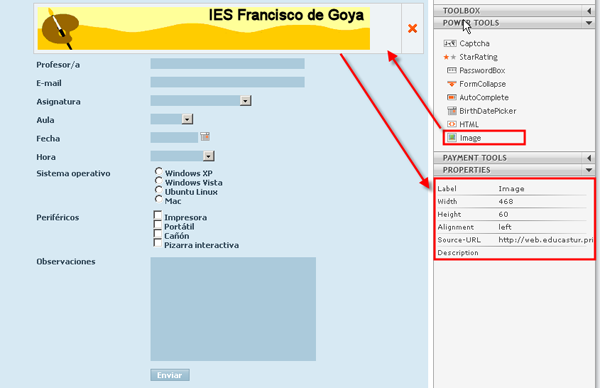
12. Para insertar una imagen con el logo en la cabecera, abre la barra de herramientas Power Tools (Herramientas avanzadas) y arrastra el elemento Image (Imagen) para situarlo en el encabezado.

13. Selecciona el elemento imagen que has situado en En el apartado Properties (Propiedades) de esa imagen introduce la URL de la imagen en la casilla Source-URL. En las casillas Width (Anchura) y Height (Altura) escribe las dimensiones de la misma.
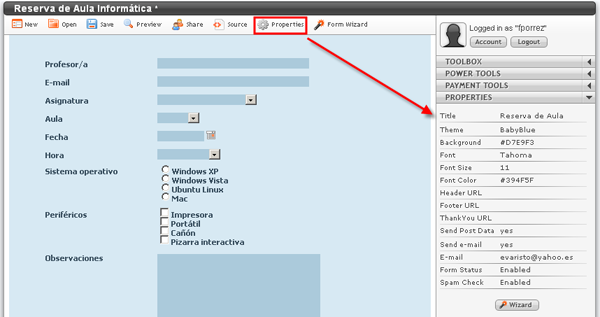
14. Para definir las propiedades generales del formulario haz clic en el botón Properties situado en la barra de herramientas superior.
15. En el panel Properties define estos valores:
- Title (Título). Ejemplo: Reserva del Aula de Informática.
- Send Post Data (Enviar mensaje con datos): yes
- Send e-mail (Enviar mensaje): yes. Para desactivar el envío de datos a la cuenta elige no.
- Email. Es la cuenta donde se recibirán los formularios.
- Form status (Status del formulario): Enabled. Para desactivar este formulario puedes seleccionar Disabled.

16. Para comprobar su funcionamiento clic en el botón Preview (Vista previa). Puedes rellenar el formulario y enviarlo para luego comprobar la recepción de datos en la cuenta de correo indicada.