Integración HTML del reproductor BooMP3
1. Abre el navegador Firefox y visita la web de BooMP3: http://boomp3.com
2. Para visualizar tus archivos de audio pulsa en el enlace View your files (Ver tus archivos) e introduce la dirección de correo electrónico que has utilizado para subir los archivos de audio a BooMP3. Otra posibilidad es pulsar en View all uploaded files para acceder al catálogo general de audios y situarse en uno de ellos.
3. Clic en el enlace del archivo de audio subido. Por ejemplo: Africa. Se mostrará una página con el reproductor de BooMP3 que permite escuchar el audio.

4. Haz clic en el enlace Post this player to your blog (Publica este reproductor en tu blog).

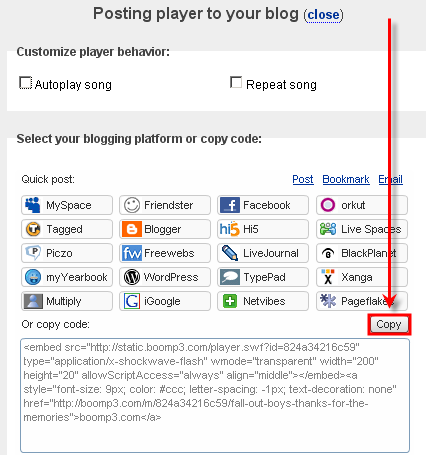
5. En el cuadro Posting player to your blog (Publicar el reproductor en tu blog) puedes marcar dos opciones adicionales:
- Autoplay song: se inicia la reproducción de la canción al cargarse.
- Repeat song: se repite la canción en un bucle contínuo.
6. Pulsa sobre el botón Copy (Copiar) para copiar el código embed
7. Abre Kompozer y sobre un documento web nuevo escribe el texto “Mi audio de BooMP3” en formato Titulo 1.
8. Sitúa el cursor debajo del título y a continuación selecciona Insertar > HTML.
9. En el cuadro de diálogo Insertar HTML haz clic sobre el cuadro de texto, haz clic derecho y elige Pegar. Observa que el código copiado desde BooMP3 se ha pegado aquí. Clic en el boton Insertar.
10. Pulsa en el botón Guardar, introduce un título de página y guardarla con el nombre boomp3.html
11. Clic en el botón Navegar de la barra de herramientas de Kompozer para visualizar el resultado en el navegador Firefox.