Integración HTML de un mapa de imagen
1. Utiliza el explorador de archivos para abrir mediante doble clic el archivo miweb\images\curso_texto.txt
2. Elige Edición > Seleccionar todo y luego Editar > Copiar. Cierra el editor de textos.
3. Abre Kompozer y elige Editar > Pegar para situar el texto en la nueva página.
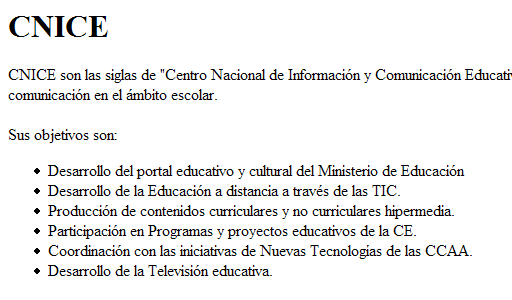
4. Selecciona la primera línea GIMP y asígnale el formato Título 1. Selecciona los objetivos y asígnale el formato de Viñetas.

5. Para guardar la página elige Archivo > Guardar como …
6. En el cuadro de diálogo Título de página introduce como título CNICE y luego pulsa en Aceptar.

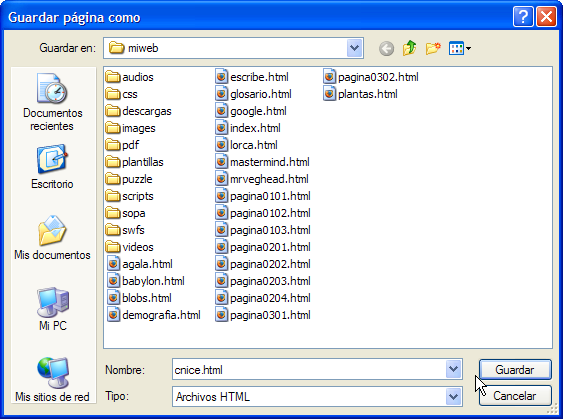
7. En el cuadro de diálogo Guardar página como selecciona la carpeta miweb como carpeta destino en la lista Guardar en, como nombre de archivo cnice.html y luego pulsa en el botón Guardar.

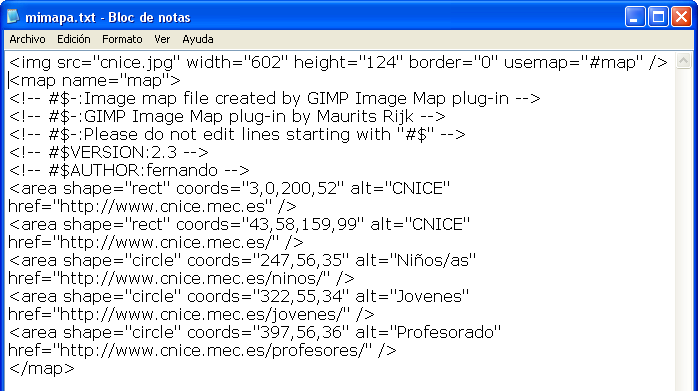
8. Una vez que hemos definido la ubicación de esta página vamos a pegar el código HTML correspondiente al mapa de imágenes creado con Image Map. Para ello minimiza Kompozer y abre el archivo anterior mimapa.txt con el editor de textos por defecto del sistema.
9. Desde el editor del sistema selecciona el código HTML y copialo mediante Edición > Copiar.

10. Regresa a Kompozer y haz clic en la pestaña inferior Código fuente.

11. Sitúa el cursor inmediatamente debajo de la etiqueta <h1>CNICE</h1> y elige Editar > Pegar. Observa que se pega la etiqueta <img> y <map>.
12. Sólo es necesaria una pequeña corrección para indicarle a Kompozer dónde se ubica la imagen. En el atributo src de la etiqueta img (Imagen) sustituye la ruta existente por: src="images/cnice.jpg"
13. Clic de nuevo en la pestaña Normal de Kompozer y pulsa en el botón Guardar.
14. Para visualizar el resultado final haz clic en el botón Navegar.
Nota:
No olvides eliminar los archivos de texto auxiliares que hemos utilizado para realizar esta práctica y que tenemos en la carpeta miweb\images