Autoviewer
1. Descarga y descomprime a la carpeta autoviewer el contenido del archivo autoviewer.zip. Esta solución es ofrecida de forma gratuita en la dirección: http://www.airtightinteractive.com/projects/autoviewer/
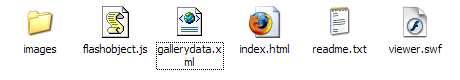
2. Utiliza el explorador de archivos para analizar la estructura de la carpeta autoviewer.

3. Dentro de la subcarpeta images encontrarás las imágenes originales del ejercicio anterior.
4. Para configurar la galería de forma manual abre el archivo gallerydata.xml con el Bloc de Notas de Windows o bien con el editor gedit de Ubuntu.

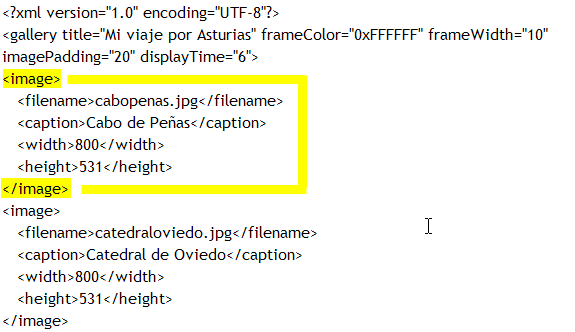
5. En este archivo XML puedes modificar el título de la galería si cambias el atributo title de que consta la etiqueta gallery.
6. Observa que por cada archivo de imagen que tenemos en la subcarpeta images debe existir una etiqueta xml: <image>… </image>. Dentro de esta etiqueta se definen los siguientes parámetros:
- filename. Es el nombre del archivo que contiene la imagen.
- caption. Es el texto descriptivo que acompañará a la imagen en la galería.
- width y height, son las dimensiones de la imagen.
7. Si deseas añadir más imágenes deberás incorporar esta etiqueta <image> …</image> al final del documento definiendo sus parámetros.
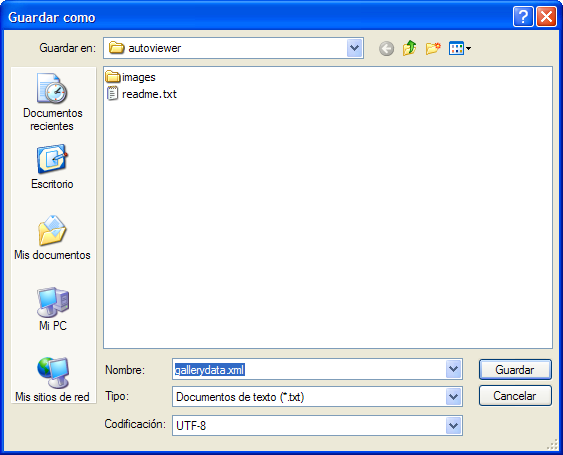
8. Para guardar los cambios selecciona Archivo > Guardar como …. Conserva el nombre, ubicación y tipo de archivo pero asegúrate de que la codificación del documento es UTF-8. Clic en el botón Guardar.

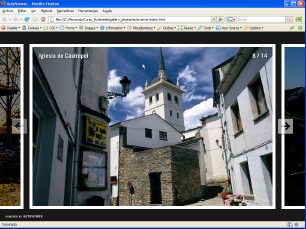
9. Para comprobar el funcionamiento de la galería de fotos haz doble clic sobre el archivo index.htm contenido dentro de la carpeta autoviewer.
10. Se mostrará la galería dentro del navegador web por defecto.