
Multimedia>>Imagen
Ya hemos comentado que, hasta el momento, los navegadores WEB soportan de forma directa algunos formatos de ficheros de mapa de bits. También empiezan a ser capaces de interpretar otro tipo de archivos, tanto de mapa de bits como vectoriales, pero para ello necesitan que se incorporen a los navegadores algún tipo añadido (los denominados plugins).
Si el objetivo de nuestras páginas WEB es comunicar información y que ésta llegue a los visitantes puede ser un riesgo incluir formatos gráficos no estandarizados. Si lo hacemos así obligaremos al navegante a realizar la descarga de los plugins necesarios para su visualización y es posible que lo perdamos y no logremos el objetivo principal de transmitir la información.
Cuando el destino de nuestras páginas es una red del centro organizada en forma de Intranet la situación varía ya que puede ser más sencillo configurar los equipos de forma que tengan los plugins disponibles.
Teniendo en cuenta estas consideraciones nos centraremos en los formatos gráficos que comúnmente soportan los navegadores. Estos son los archivos con extensión GIF y JPEG/JPG. Existe un tercer tipo de archivo con extensión PNG que no es soportado por las versiones más antiguas de los navegadores.
La primera puntualización que debemos hacer respecto a las características de ambos formatos es que, mientras el formato GIF solo soporta 256 colores, el JPEG puede presentar 16,7 millones. (Podemos encontrar archivos con extensión JPEG o JPG indistintamente: se trata del mismo tipo). Por su parte, el formato PNG puede servir para guardar imágenes indexadas con paletas de 256 colores o bien para imágenes de color real con 16,7 millones.
Encontrarás archivos GIF del tipo 87 y del tipo 89a. Dichos números se refieren al año en el que se establecieron las especificaciones del formato.
Tanto GIF como JPG incorporan algoritmos de compresión que hacen que los archivos de imagen no sean tan grandes como deberían ser si se almacenaran con toda la información para reproducir la imagen con su calidad máxima. Dependiendo de los algoritmos de compresión cada uno de los formatos se adapta mejor a un tipo de imágenes como podemos comprobar a través de los siguientes ejemplos.
Una anotación a tener en cuenta es que la especificación JPEG está compuesta por un total de 29 filtros de compresión. Debido a ello habrá programas que conseguirán reducir el tamaño más que otros, puesto que aplican una mayor cantidad de filtros o bien, aplicando una menor cantidad, utilizan una combinación de los mismos que permiten reducir el tamaño con mayor efectividad.
|
JPEG - 7,5 KBytes |
GIF - 19,9 KBytes |
PNG - 41 KBbytes |
 |
 |
 |
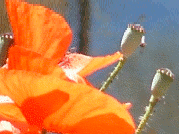
Para imágenes de origen fotográfico la compresión del formato JPEG ofrece resultados superiores al tratar zonas con matices de forma que se presente una variación tonal continua. Además, se obtiene un tamaño menor, mientras que el GIF reduce sensiblemente la calidad, incluso utilizando procedimientos de optimización de la paleta de color, ya que se ve obligado a reducir la gama tonal para ajustarla a una paleta con sólo 256 colores. Lo que acabamos de comentar se comprueba fácilmente en el ejemplo precedente donde, con una calidad mucho menor, el archivo guardado en formato GIF ocupa más que el guardado como JPG. La calidad ofrecida por el archivo PNG parece similar a la del JPEG pero con un tamaño varias veces superior.
Veremos a continuación otros tres ejemplos de fragmentos de una imagen en los que se pueden apreciar con más detalle los efectos producidos por una u otra forma de almacenar la imagen
|
JPEG - 5,7 KB |
GIF - 11,3 KB |
PNG - 42,7 KB |
 |
 |
 |
 Parece
claro que la mejor calidad la ofrece la imagen en
formato PNG.
Sin embargo, cuando se trata de imágenes de
color real puede ocurrir que su tamaño, el llamado "peso" de
la imagen, haga desaconsejable su utilización.
Parece
claro que la mejor calidad la ofrece la imagen en
formato PNG.
Sin embargo, cuando se trata de imágenes de
color real puede ocurrir que su tamaño, el llamado "peso" de
la imagen, haga desaconsejable su utilización.
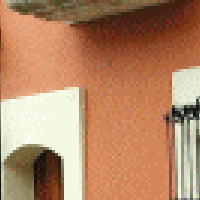
Para comprender el motivo de la anterior afirmación basta comprobar que la imagen original de la que se han obtenido las ampliaciones, almacenada en formato JPG tenía la apariencia que se muestra a continuación y ocupaba un total de 14 KB.
Cabría pues hacerse la pregunta de si la situación es similar cuando se trata de imágenes creadas en el ordenador con una profundidad de color máxima de 8 bits (256 colores).
En este caso la situación parece ser diferente y nos lleva a considerar la posibilidad de utilizar el formato PNG en lugar del GIF. Comprobemos lo que ocurre teniendo en cuenta calidad y peso de la imagen en los siguientes ejemplos:
|
JPEG - 7500 bytes |
GIF - 3909 bytes |
PNG - 3030 bytes |
 |
 |
 |
Lo primero que comprobamos es que, para imágenes de colores planos con una profundidad máxima de 8 bits, la compresión JPEG produce una apreciable pérdida de calidad de la imagen mostrada en pantalla y, además, el tamaño del archivo es considerablemente superior. Sin embargo no existe diferencia de calidad entre los formatos GIF y PNG, obteniéndose con este último una reducción del tamaño que puede oscilar en torno al 15 o 20%.
Si utilizamos PNG o GIF(en la versión 89a) podremos obtener colores transparentes con un ligerísimo aumento de tamaño del archivo. La imagen del ejemplo anterior se mostraría tal como puede verse a continuación:
|
GIF - 3917 bytes |
PNG - 3043 bytes |
PNG - 16M colores |
 |
 |
 |
Un detalle importante que hay que tener en cuenta es el desigual soporte para las imágenes PNG con transparencia, puesto que Internet Explorer 6 no soporta la transparencia cuando la imagen es de 24 bits.
Si estás viendo esta página con Mozilla, Firefox u Ópera verás la imagen rotulada "PNG - 16 M colores" igual que la que lleva el rótulo "PNG - 3043 bytes" que es la misma imagen pero almacenada con una paleta de 256 colores. Sin embargo, si estas viendo la página con Internet Explorer, la imagen de 16 millones de colores no tendrá el fondo transparente sino de un color grisáceo.
El formato GIF, en su versión 89a, permite la creación de animaciones presentando de forma consecutiva varios archivos GIF, cosa que no es posible con el PNG. De todas maneras se está desarrollando un formato denominado MNG que sí lo permitirá y que será, también, de libre utilización aunque su soporte entre los navegadores es aún mínimo.
Optar entre uno u otro formato puede ser difícil en algunos momentos...y para mayor complicación hay que tener en cuenta que, para ahorrar recursos del sistema, mucha gente utiliza la presentación en pantalla con una profundidad de color de 8 bits (256 colores), con lo que nuestras maravillosas imágenes de millones de colores pueden quedar bastante desvirtuadas si no lo hemos avisado previamente.
Es importante que las imágenes que incluyamos en nuestras páginas lleven el atributo de tamaño, ya que de esta forma el navegador sabrá el espacio que debe adjudicarle a la imagen y podrá ir cargando el resto del texto. Si la imagen no llevara los atributos de ancho y alto la carga del resto del documento se detendría hasta que la imagen se hubiera recibido completamente.
Con respecto a las modificaciones del tamaño original no tienen una especial utilidad: si agrandamos la imagen perdemos calidad y si la empequeñecemos no disminuimos el tamaño del fichero, que se sigue descargando íntegro, sino que le indicamos al navegador que ajuste la imagen al tamaño especificado. Si queremos presentar un icono que sirva de enlace para poder ver una imagen de gran tamaño es preferible que editemos la imagen original y construyamos una versión reducida de la misma, ya que de esa forma sí que modificamos el espacio que ocupa y aceleramos la descarga.