Un ejemplo paso a paso
Vamos a elaborar un documento que nos sirva para ilustrar algunas de las posibilidades de esta aplicación. Se trata del cartel anunciador de un hipotético "Día del árbol" programado en un centro de enseñanza.
Es conveniente, aunque no imprescindible, tener en la imaginación el diseño de la ilustración que queremos realizar y utilizar las herramientas adecuadas para tratar de plasmarlo en el documento. También es cierto que muchos recursos de diseño pueden ejecutarse con diferentes herramientas y procedimientos. Será la experiencia y el hábito quien nos hará decantarnos por uno u otro, en la mayoría de los casos.

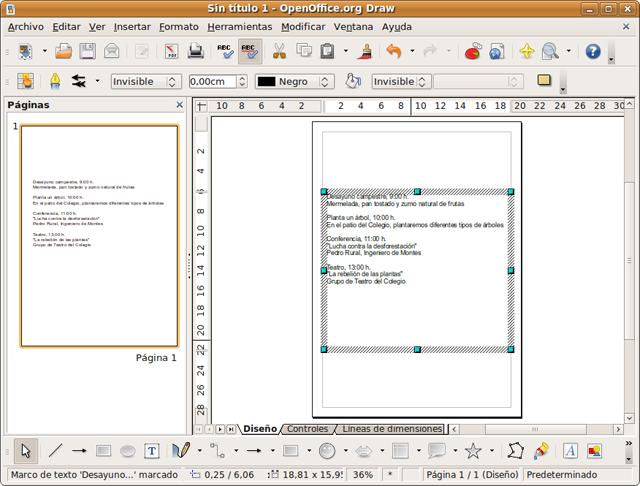
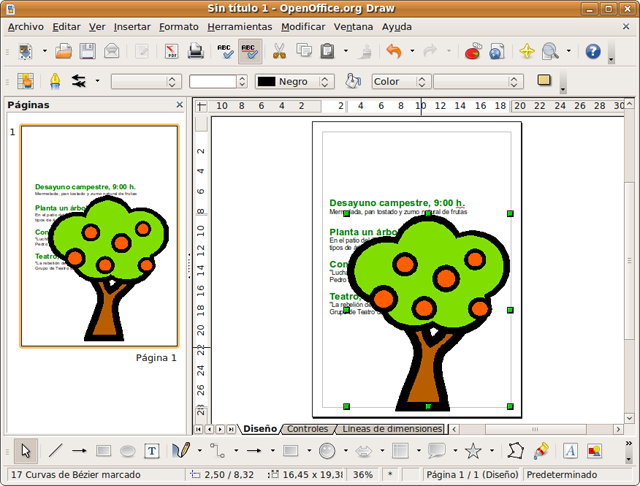
Nuestro cartel debe incorporar, lógicamente, el programa de actividades. Este bloque de texto puede ser introducido directamente en Open Draw, aunque lo lógico será recuperarlo desde algún fichero de texto plano con la opción Insertar -> Archivo, o bien pegarlo directamente tras haberlo copiado previamente desde alguna otra aplicación. Para nuestro ejemplo insertaremos el archivo cartel.txt. Una vez insertado haremos clic en la primera línea de texto de tal modo que aparezcan los manejadores de color verde. Movemos ahora el puntero a cualquier lugar del texto hasta que adquiera la forma de una mano, hacemos entonces clic con el botón izquierdo y arrastramos el cuadro de texto para ajustarlo al margen izquierdo de la página. En general éste será el procedimiento que utilicemos para mover tanto cuadros de texto como imágenes.

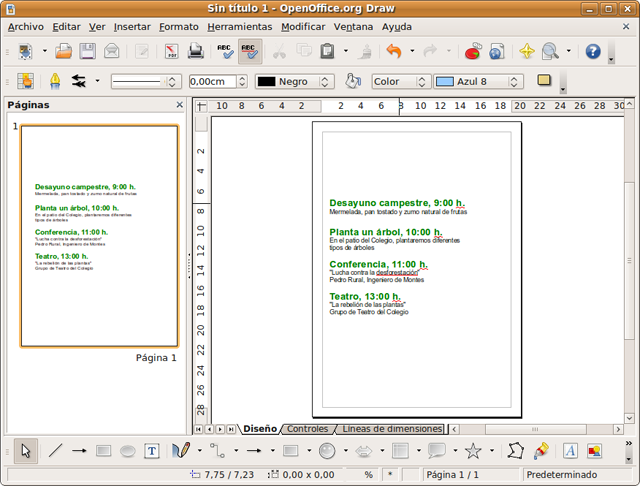
El formato de este bloque de texto presenta las mismas posibilidades que en Writer, incluso con la posibilidad de usar la paleta de estilos que nos garantice un aspecto homogéneo. En este caso destacaremos la actividad con un tipo de letra en negrita y un color diferente.

También es conveniente incluir algún elemento gráfico que sirva para potenciar el poder comunicador del cartel. Este elemento gráfico puede ser generado por nosotros mismos con alguna herramienta de dibujo, alguna imagen alusiva que podamos tener en un fichero del disco duro o recurrir a un banco de ilustraciones libres en Internet como openclipart.org.
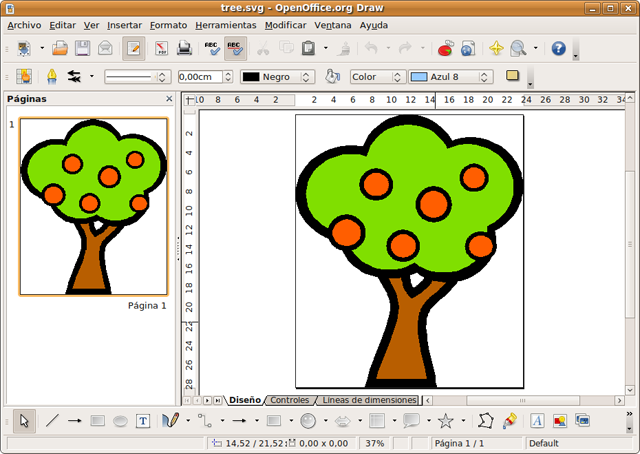
Siguiendo con nuestro ejemplo, abrimos el fichero tree.png, obtenido desde openclipart.org, seleccionamos todo, copiamos y pegamos en el documento de nuestro cartel.

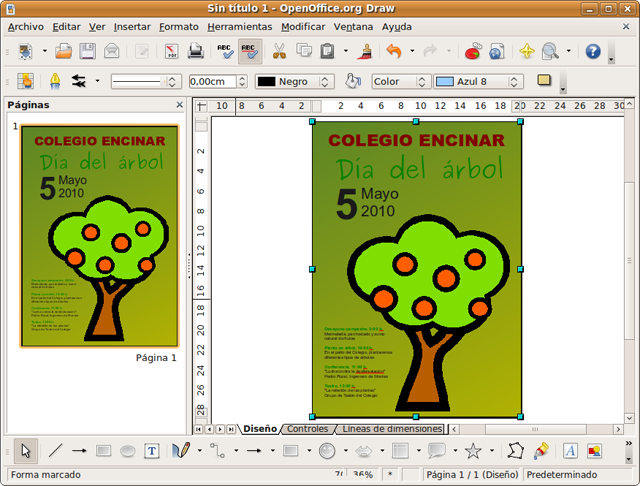
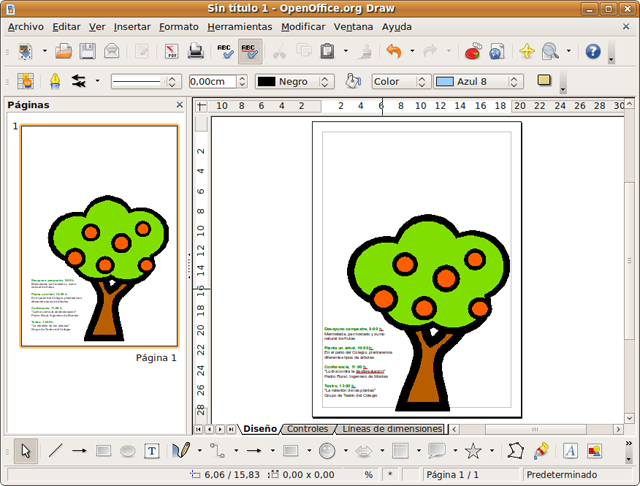
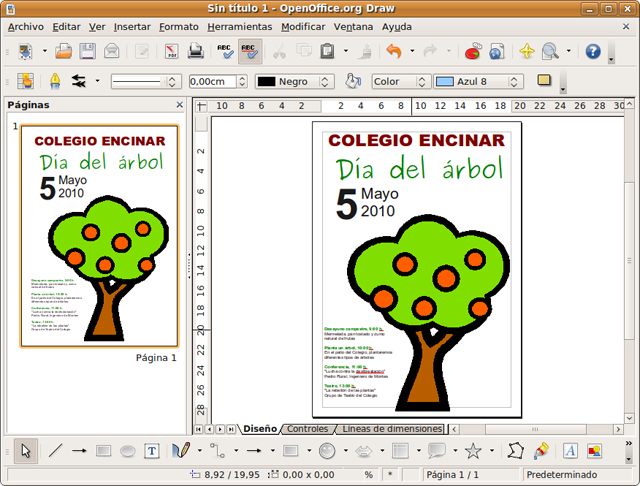
Adaptamos ahora el tamaño del bloque de texto con las actividades e introducimos el resto de elementos, como el nombre del colegio, la actividad y la fecha. Se trata ahora de jugar con la composición de los distintos objetos y con los atributos de éstos.

Una vez insertada la imagen veremos los manejadores en verde que nos permitirán cambiarla de tamaño, si no aparecieran hacemos clic con el botón izquierdo en cualquier lugar de ella de modo similar a como hicimos para el cuadro de texto. Ahora para modificar el tamaño de la imagen hacemos clic en el manejador situado en el vértice inferior izquierdo del cuadro de imagen, pulsamos la tecla de mayúsculas y sin soltarla arrastramos hasta que tenga el tamaño deseado. Para mover la imagen hacemos clic en cualquier lugar de ella y arrastramos hasta situarla en la ubicación deseada.

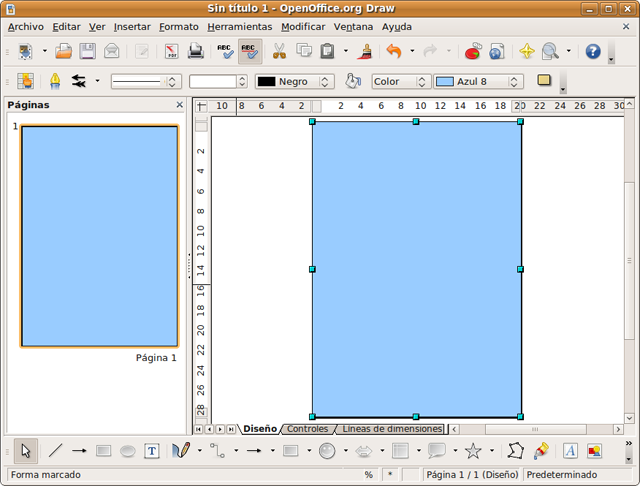
Vamos a colocar un color de fondo para el cartel, de modo que, trazamos un rectángulo que ocupe toda la página. En un primer momento, nos ocultará todo el cartel, pero haciendo clic en el rectángulo con el botón derecho del ratón y en el menú contextual seleccionamos Organizar -> Enviar atrás.

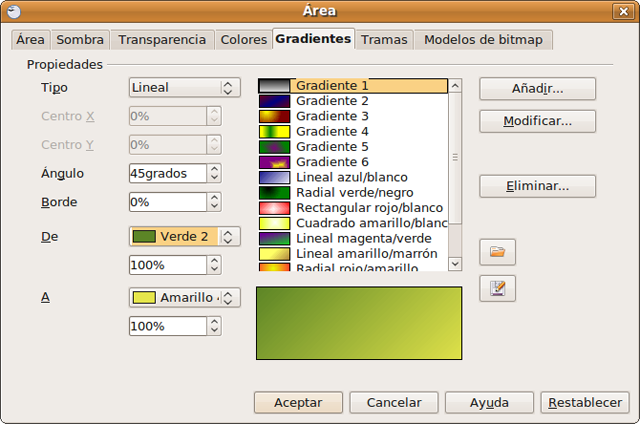
Crearemos ahora un degradado de color para el fondo del cartel. Trataremos de usar una gama de colores más bien austera, así ganaremos en simplicidad y en elegancia, ya que resulta difícil conseguir una buena estética abusando de la variación cromática.

Si ha seguido los pasos indicados su cartel tendrá un aspecto similar al de la imagen. A partir de este ejemplo puede ir incluyendo todas las variaciones que se le ocurran en cuanto a colores y posición de los distintos objetos. Sea creativo.