
Formularios>>El contenedor principal
Una de las vías de comunicación que podemos ofrecerle a los visitantes es el enlace de correo electrónico para que se puedan poner en contacto con quien corresponda. Es una posibilidad que debería existir en cualquier página WEB, siempre que exista alguna persona que se responsabilice de consultar el buzón, tal como ya hemos comentado.
Pero habrá ocasiones en las que el correo electrónico será demasiado abierto y necesitemos especificar una serie de campos para que se rellenen y la información que nos llegue sea ajuste a lo que necesitamos. En ese caso recurriremos a los formularios.
Habría mucho que hablar sobre los formularios, y lo primero sería decir que, para que un formulario ofrezca su pleno rendimiento tiene que estar complementado por una aplicación que se ejecute en el servidor y que permita, en su forma más simple, organizar los datos recibidos y enviarlos al destinatario que se haya establecido al crear el formulario.
Ahora bien, si lo pensamos un poco, podemos darnos cuenta de que existen unos ciertos riesgos al llevar a cabo el procedimiento que acabamos de comentar. Al fin y al cabo, se está permitiendo que un usuario anónimo provoque la ejecución de un programa en un ordenador en el que teóricamente sólo tiene permiso para ver un determinado tipo de archivos, pero no para ejecutar ningún programa. ¿Quién garantiza que el programa que se ejecuta no tiene algún agujero de seguridad que permita una intervención malintencionada? Ese es el problema por el que no todos los servidores nos van a permitir alojar programas para manejar los formularios.
Así pues, al no poder adivinar las condiciones en las que cada alumno de este curso publicará sus páginas, no entraremos en descripciones detalladas de procesos que, por otra parte exceden el marco de contenidos. Utilizaremos la forma más sencilla de procesamiento de un formulario que será accesible a todos ya que no exige la ejecución de programas en el servidor.
Para que los diferentes campos que utilicemos sean
operativos tienen que estar integrados dentro de un contenedor que los
englobe. Esa será la función que
desempeñe la etiqueta <form>
y su correspondiente cierre </form>.
Será entre ellas donde se sitúen los diferentes
campos y también servirá para indicar el tipo de
operación que se realizará con los datos.
 Para iniciar la
creación del formulario
utilizaremos la opción de menú
o bien pulsando directamente el icono
Para iniciar la
creación del formulario
utilizaremos la opción de menú
o bien pulsando directamente el icono  sin necesidad de desplegar las opciones. Con cualquiera de las opciones
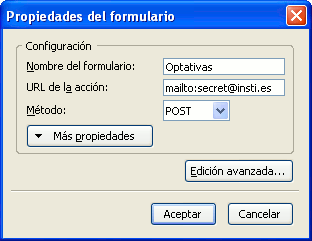
se abrirá un panel para introducir los datos esenciales del
formulario.
sin necesidad de desplegar las opciones. Con cualquiera de las opciones
se abrirá un panel para introducir los datos esenciales del
formulario.
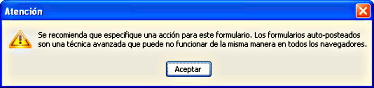
El servirá para identificarlo en caso de querer realizar alguna operación mediante algún lenguaje de programación, por lo que no sería imprescindible cumplimentarlo. Lo que sí es importante es cumplimentar la que se realizará, puesto que si no lo hacemos, al intentar guardar el programa nos avisará con un mensaje.

Si volvemos a intentar guardar el formulario sin corregir esta situación ya no aparecerá nuevamente el mensaje de advertencia. En nuetro caso vamos a utilizar la acción más sencilla que es la de enviar por correo sin recurrir a programas o acciones en el servidor para lo que ponemos como URL de la acción un enlace del tipo mailto:dirección.de.correo
En cuanto al ,
dados los
procedimientos que utilizaremos para el envío y la
función que le daremos al propio formulario en este curso
utilizaremos siempre post que es el
más adecuado para el envío básico de
datos sin interaccionar con otras aplicaciones.
 Antes
de continuar es importante considerar una cuestión: dado que
nuestro idioma utiliza caracteres que no forman parte del conjunto
ASCII básico nos interesa pulsar el botón
Antes
de continuar es importante considerar una cuestión: dado que
nuestro idioma utiliza caracteres que no forman parte del conjunto
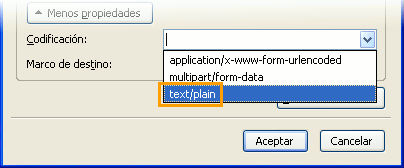
ASCII básico nos interesa pulsar el botón  para indicar el tipo de codificación que se debe utilizar
para
codificar los datos. Si no especificamos otra cosa, el tipo de
codificación que se usa por defecto es el denominado
para indicar el tipo de codificación que se debe utilizar
para
codificar los datos. Si no especificamos otra cosa, el tipo de
codificación que se usa por defecto es el denominado application/x-www-form-urlencoded
que es el menos adecuado para representar de una forma inteligible los
caracteres acentuados, las eñes o los signos de apertura de
interrogación o admiración. Por ello nos conviene
seleccionar cualquiera de los otros dos: multipart/form-data
o text/plain.
Cuando avancemos en la elaboración de formularios
verás
que el más adecuado puesto que es el que mejor representa
los
saltos de línea es el primero, pero dado que empaqueta todos
los
datos en un archivo con extensión att tal vez sea
más
conveniente utilizar el último tipo para que el contenido
aparezca en claro en el cuerpo del mensaje.
Cuando hemos completado la adjudicación de los
valores veremos que en las pestañas  y
y
 el programa
señala la posición del formulario mediante un
cuadro bordeado con guiones en color azul, lo cual nos
facilitará la introducción de los controles del
formulario dentro del mismo.
el programa
señala la posición del formulario mediante un
cuadro bordeado con guiones en color azul, lo cual nos
facilitará la introducción de los controles del
formulario dentro del mismo.
¿Cuantos contenedores hay que crear en un formulario? Generalmente sólo uno, ya que lo habitual es que una página web concreta tenga un único formulario. No siempre tiene que ser así, pero es lo más común. Lo importante es tener en cuenta que no debemos crear un nuevo contenedor para cada nuevo elemento (botón, cuadro de texto, etc.) que vayamos a insertar en un formulario.
Con las selecciones que hemos realizado en las imágenes que se han mostrado, el código básico para nuestro formulario quedaría de la siguiente forma:
<form enctype="text/plain" method="post"
action="mailto:secret@insti.es" name="Optativas">
<br>
</form>

multipart/form-data
o text/plain