...y buscando alternativas
Al inicio de la página hemos visto una imagen situada en la esquina superior izquierda con el texto flotando a su alrededor y es posible que estés pensando que ya habías captado la idea y lo de repetirlo a la derecha parece poner en duda tu capacidad.
¿O acaso la cuestión no sería tan sencilla como modificar las propiedades float y clear poniéndoles el valor right para que todo quede igual pero al lado contrario?.Bueno, vayan pues las disculpas si has podido molestarte porque está claro que no es esa la intención, así que vamos a aclarar el motivo de esta repetición, porque ¿no te ha parecido que lo de andar recortando las imágenes es un poco pesado? ¿será que hay otro método para conseguir el mismo efecto utilizando la imagen completa y que sean las reglas CSS las que se encarguen de hacer el reparto de los espacios?.
Efectivamente, de eso se trata. Hemos vuelto a utilizar una imagen de Open Clipart pero en esta ocasión no hemos necesitado partirla, sino que hemos recurrido a una vieja idea que ya utilizamos como recurso de posicionamiento cuando trabajamos exclusivamente con código HTML sin usar estilos. ¿Recuerdas el truco de la imagen transparente que podíamos usar para que ocupara un espacio y de esa forma desplazar otros elementos? Pues bien, la idea original en este caso es muy similar aunque algo más respetuosa con las cuestiones de accesibilidad ya que no tenemos que situar ningún elemento sin significado en la página.
Vamos pues con el desarrollo de la idea mostrando el código y los comentarios :
.contenedor { margin: 0; padding: 0;
background-repeat: no-repeat;
background-image:
url(imagenes/arquitectoder.png);
background-position: right top;
background-color: rgb(255, 255,
255);
}
#a, #b, #c, #d, #e, #f, #g, #h, #i, #j, #k, #l, #m {
float: right;
clear: right;
margin: 0 0 0 1em;
padding:0;
height: 20px;
font-size:0px; /* necesario para
que el tamaño de las zonas no se redimensione si cambiamos
el tamaño de fuente en el navegador */
}
#a {width:90px;}
#b {width:100px;}
#c {width:190px;}
#d {width:190px;}
#e {width:170px;}
#f {width:150px;}
#g {width:120px;}
#h {width:100px;}
#i {width:130px;}
#j {width:130px;}
#k {width:50px;}
Y el código HTML dentro del cuerpo de la página:
<div class="contenedor">
<span id="a"></span>
<span id="b"></span>
<span
id="c"></span>
<span id="d"></span>
<span
id="e"></span>
<span id="f"></span>
<span
id="g"></span>
<span id="h"></span>
<span
id="i"></span>
<span id="j"></span>
<span
id="k"></span>
<p> Aquí empieza el texto ..... hasta
finalizar</p>
</div>
Se podría haber utilizado div
en lugar de span,
pero si la página se viera con un navegador que no soportara
CSS
se mostrarían tantos renglones vacíos como
etiquetas div hubiéramos
puesto. Al utilizar etiquetas span
vacías no se mostraría nada.
Es importante incluir en la regla para creación de los identificadores que el tamaño de la fuente sea 0px para evitar la redimensión.
 Utilizando esta
técnica no tendremos que modificar las imágenes,
pero sí que tendremos que hacer algunas pruebas para poder
ajustar exactamente las medidas de cada zona, para lo que necesitaremos
recurrir a alguna utilidad de tratamiento de imagen que nos informe de
las coordenadas.
Utilizando esta
técnica no tendremos que modificar las imágenes,
pero sí que tendremos que hacer algunas pruebas para poder
ajustar exactamente las medidas de cada zona, para lo que necesitaremos
recurrir a alguna utilidad de tratamiento de imagen que nos informe de
las coordenadas.
En el caso de Gimp puedes seguir un procedimiento idéntico al anterior en cuanto a establecimiento y visualización de la rejilla. Pasando el puntero por la imagen podremos ir comprobando las cordenadas x,y en la zona izquierda de la barra de estado y así utilizaremos la información para establecer la anchura más adecuada..
Ten en cuenta que la caja de cada renglón empieza en su borde superior. Por este motivo verás que en algún momento el texto se superpone a la imagen ya que está tomando como referencia la zona en blanco superior que es la que realmente coincidía con el inicio del renglón. Es posible que esto nos obligue realizar un ajuste fino que puede pasar por modificar la altura de las zonas reservadas o la anchura de la zona previa. De todas maneras ten en cuenta que los ajustes no pueden ser perfectos cuando el visitante modifique el tamaño de la fuente, por lo que, dependiendo del tipo de imagen, tal vez tengas hacer el ajuste menos fino para garantizar que el texto no se superponga a la imagen.

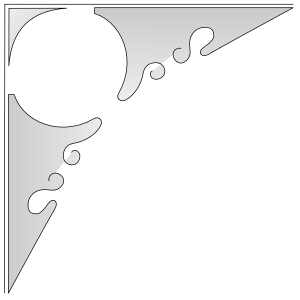
- Pulsa sobre la miniatura para guardar la imagen de esta
esquina decorativa en tu carpeta.

- Utiliza la técnica que prefieras de las dos explicadas para colocar la imagen en la zona superior izquierda de la pantalla y alinear el texto para que siga su contorno.
- Ten en cuenta que, para que el efecto quede completamente bien tendrás que ajustar correctamente los márgenes y rellenos.