La primera imagen
Una vez conocida la interface de GIMP vamos a obtener nuestra primera imagen. GIMP nos permite trabajar con imágenes obtenidas con una
cámara digital, con un escáner o crear imágenes
digitales directamente.
Para crear nuestra primera imagen accedemos a la barra de menús
de la Caja de herramientas y seleccionamos Archivo
--> Nuevo.

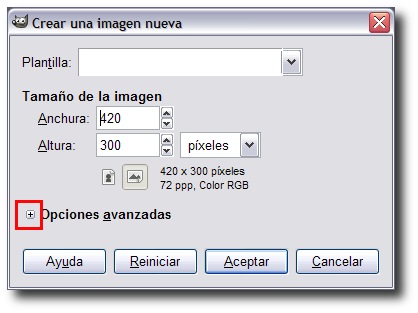
Nos aparece el siguiente cuadro o ventana de diálogos
donde podemos seleccionar las características de la nueva
imagen:

Hacemos clic en el signo "+" que figura junto a Opciones avanzadas para obtener todas las posibilidades de esta ventana.
|
|
1 |
Podemos crear una imagen desde una
plantilla proporcionada por el programa o creada
por nosotros; se trata de tamaños prefijados. |
2 |
Para seleccionar el tamaño de
la imagen en píxeles, pulgadas, milímetros, puntos, etc..
|
3 |
La resolución, predeterminada
para ver imágenes en la pantalla del ordenador.
Los valores pueden cambiarse cuando el destino de
la imagen es una impresora. |
4 |
Espacio o modo de color: RGB
o escala de grises. La opción RGB permite
usar más herramientas. |
5 |
Tipo de relleno. El color de
fondo es el que esté seleccionado en la herramienta
Selector de color (por defecto
es blanco). |
6 |
Aquí se puede añadir un comentario
al archivo de la imagen. |
Reiniciar, pone de nuevo los valores que GIMP trae por defecto, Cancelar (salimos de esta ventana sin realizar ningún proceso)
o Aceptar.
Si hacemos clic en Aceptar obtenemos
una imagen con las características que hayamos
elegido. Para comenzar nuestra recomendación es crear una imagen con un tamaño
de 420x300 píxeles; 72
píxeles por pulgada de Resolución;
espacio de color RGB y como color de
fondo Blanco.
|
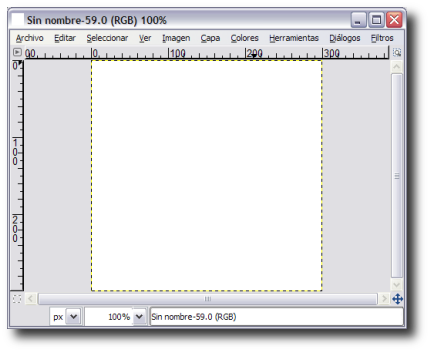
Y obtenemos lo que apreciamos en la siguiente imagen, a esta ventana se le denomina Ventana Imagen.

1. Ventana imagen.
Es la ventana sobre la que vamos a trabajar. Necesitamos conocer las diferentes partes de esta ventana, denominada Ventana Imagen, dado que trabajaremos siempre sobre ella. Podemos diferenciar
las siguientes zonas y conocer el uso que vamos a dar a cada zona:
|
Las reglas vienen expresadas por
defecto en píxeles marcando el punto (0,0) en
la parte superior izquierda que podemos considerar como centro de coordenadas. |
|
Las barras de desplazamiento permiten movernos
por la imagen cuando ésta no cabe en la Ventana.
|
|
El Botón de navegación también nos permite movernos por la imagen cuando no cabe en la ventana; es más rápido que las barras de desplazaiento porque permite movernos por la imagen de forma interactiva.
|
|
La barra de estado informa, de izquierda a derecha, de la unidad que
estamos utilizando (en esta imagen píxeles px);
del tamaño del zoom para ver la imagen (en este
caso 100%); del nombre de la imagen sobre la que estamos trabajando (Sin nombre-59.0) y, entre paréntesis, el modo de color sobre el que trabajamos (RGB) y, si nos movemos con el ratón por la imagen,
nos mostrará a la izquierda de la barra de estado las coordenadas de
la situación del puntero del ratón. Al elegir cualquier herramienta en la Caja de herramientas, también nos muestra un texto que nos indica lo que debemos hacer para trabajar con la herramienta seleccionada. |
|
Máscara rápida: este cuadradito
con líneas discontinuas nos indica que estamos
trabajando en modo normal. Más adelante trabajaremos
con esta herramienta llamada Botón de máscara
rápida.
|
|
Barra de menús. Acceso a los diferentes menús de la Ventana Imagen.
|
El acceso a los diferentes menús también puede hacerse de la siguientes formas:
|
Haciendo clic en el triángulo situado en la parte superior de la Ventana Imagen, situado entre las dos reglas.
Al hacer clic sobre el triángulo se accede a un desplegable que nos muestra todos los menús que nos sirven para trabajar sobre la imagen que tenemos abierta.
|
|
El mismo resultado obtenemos si hacemos clic derecho sobre cualquier parte de la imagen, en este caso la zona blanca que se observa en el centro. |
|
En ocasiones necesitaremos acceder de forma continua a los menús de la Ventana imagen. Podemos hacer que esta ventana emergente que contiene los menús se mantenga visible sin necesidad de hacer clic con el botón derecho sobre la imagen o hacer clic sobre el triangulito de color gris.
Solamente debemos hacer clic sobre la línea discontinua que aparece en la parte superior de esta ventana emergente.
Al hacerlo obtendremos una ventana independiente tal y como se observa en la siguiente imagen.
|
|
Esta ventana puede colocarse en cualquier lugar de la pantalla. Hacemos clic en la barra de la Ventana "Menú d..." y, sin soltar, arrastramos la ventana al lugar que queramos (recomendamos ponerla al lado
de la Ventana Imagen).
A partir de este momento tenemos todos los menús de la Ventana Imagen accesibles de forma rápida.
|
Lógicamente también podemos seguir accediendo a los menús desde la Barra de Menús de la parte superior de la Ventana Imagen.
 Hacemos clic sobre este icono en la Caja de herramientas y queda seleccionada la opción Pintar píxeles de bordes duros (utilzaremos la expresión "elegimos la herramienta Lápiz"). Sirve para crear trazos afilados de lápiz a mano alzada. Los trazos se dibujan con el color activo de primer plano y con la brocha seleccionada en su correspondiente herramienta. Hacemos clic sobre este icono en la Caja de herramientas y queda seleccionada la opción Pintar píxeles de bordes duros (utilzaremos la expresión "elegimos la herramienta Lápiz"). Sirve para crear trazos afilados de lápiz a mano alzada. Los trazos se dibujan con el color activo de primer plano y con la brocha seleccionada en su correspondiente herramienta.
 Si quieres conocer más características de la herramienta Lápiz, accede a este anexo..
Si quieres conocer más características de la herramienta Lápiz, accede a este anexo..
 Al
hacer clic sobre el rectángulo de color negro se abre la
Ventana de selección de color. Sirve para elegir el color con el que pintará nuestro lápiz. Al
hacer clic sobre el rectángulo de color negro se abre la
Ventana de selección de color. Sirve para elegir el color con el que pintará nuestro lápiz.
Ya hemos comentado que su funcionamiento es muy sencillo,
primero seleccionamos un tono color y después la saturación del color elegido. También
podemos introducir el valor hexadecimal de un color determinado
en la casilla correspondiente (Notación HTML). Escribe allí
4766d3 y pulsa Aceptar. Observa cómo ha
cambiado el color de primer plano en la Caja de Herramientas.
Con la herramienta Lápiz seleccionada y habiendo
elegido el color del lápiz, hacemos clic sobre la
Ventana imagen y arrastramos sin soltar el botón
del ratón, parece que pintamos con un lápiz.
|
|

¿Encuentras el trazo del lápiz muy grueso? Podemos cambiar el tamaño de la punta. Para ello pulsa sobre el círculo negro de este icono que aparece en la Caja de Herramientas.
Se activa el Diálogo de pinceles en la parte inferior de la Ventana Capas, Canales, Rutas y Deshacer
|
|
En la pestaña Brochas de la Ventana Capas, Canales... podemos seleccionar una brocha diferente.
Elegimos el círculo (07) y el espaciado 1.0 (puedes probar con otros espaciados y brochas). Prueba de nuevo a pintar un poco.
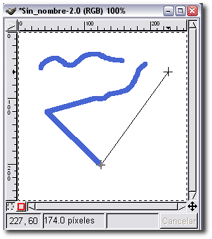
Si, a la vez que hacemos clic con el botón
izquierdo del ratón, presionamos la tecla Mayúsculas
de nuestro teclado

nos aparece una línea que une el último punto
pintado y el lugar donde esté situado el puntero
del ratón. Al hacer clic de nuevo se dibuja una línea
recta uniendo ambos puntos. Observa la barra de estado y
los valores que se van mostrando en ella.
Hemos terminado de dibujar. Ahora vamos
a utilizar la herramienta lupa  ,que
nos permite acercarnos o alejarnos de nuestra imagen. ,que
nos permite acercarnos o alejarnos de nuestra imagen.
La misma función cumple la tecla "+"para
acercarnos a la imagen y la tecla "-" para alejarnos.
Cada vez que hacemos clic sobre la imagen
con la herramienta lupa seleccionada obtenemos
un aumento de 50% en 50%, es decir que suma o resta un 50%
sobre el zoom que tenemos, siendo 100% el tamaño
real. Podemos saber que zoom tenemos si nos fijamos en la
barra de estado de la Ventana Imagen.
Observemos cómo las barras de desplazamiento no ocupan todo el ancho y alto de la Ventana Imagen. Eso nos indica que hay partes de la imagen que no vemos. |

|
|
Para poder movernos por la imagen, utilizaremos la herramienta Navegar por la imagen

situada en la parte inferior derecha de la Ventana Imagen, para movernos por la imagen sin necesidad de utilizar las barras de desplazamiento, ya que nos muestra una simulación de la imagen completa, con un cuadrado de navegación que nos permite movernos por nuestra imagen.
Hacemos clic en esta herramienta
y, sin soltar el botón izquierdo del ratón,
vamos moviéndonos por la ventanita emergente, recorriendo
de esta manera toda la imagen. Al soltar el botón
del ratón se nos muestra en la Ventana Imagen
la zona seleccionada. |
|
3. Guardar la imagen
Todo el trabajo realizado no sirve para nada si no guardamos el resultado de nuestro trabajo. Guardamos la imagen obtenida para que podamos seguir trabajando con ella más adelante. Estando en la Ventana
Imagen accedemos al menú Archivo --> Guardar como...
Aparece el cuadro de diálogo Guardar
imagen.
Nos encontramos las siguientes partes. Nombre, indica el nombre que vamos a poner a nuestra imagen; Guardar en la carpeta, el lugar de nuestro disco duro donde guardaremos la imagen; Buscar otras carpetas, para elegir una carpeta distinta de la seleccionada por defecto; Seleccione el tipo de archivo (por extensión), la extensión que pondremos a nuestro archivo.
Observa los dos símbolos "+" rodeados por una
circunferencia de color rojo, haz clic en el primer símbolo "+" situado a la izquierda de Buscar otras carpetas.
|
Esta ventana vamos a utilizarla a menudo, por lo tanto, vamos a describir las distintas zonas que contiene. |
1 |
Lugares. Nos muestra los diferentes discos de nuestro ordenador y algunas carpetas signficativas como Escritorio y Mis imágenes (en Windows). Especial atención debemos poner en Usados recientemente que nos mostrará las últimas imágenes guardadas en Gimp estén en la carpeta que estén. |
2 |
Nombre. Muestra las diferentes carpetas y archivos que tenemos en la carpeta seleccionada en Lugares. |
3 |
Vista Previa. Si en la zona marcada con el número 2 seleccionamos una rchivo de imagen, se muestra una vista previa de la imagen en la zona 3. |
4 |
Todas las imágenes. Podemos elegir que en la zona 2 se muestren todas las imágenes o las que cumplan unas determinadas características. |
|
Muestra el camino a la carpeta que tenemos seleccionada. |
6 |
Lo primero que debemos hacer es crear una carpeta para las imágenes del curso. Seleccionamos en la zona 1 nuestro disco duro C. Hacemos clic en el botón Crear carpeta y en la zona marcada con el número 2 nos aparece el texto "Teclee el nombre de la carpeta nueva"; tecleamos directamente "Curso Gimp" y presionamos la tecla Enter. Ya hemos creado nuestra carpeta para el curso. Ahora nos aparecerá en la zona marcada con el número 2. |
|
|
Tras crear la carpeta debemos hacer doble clic sobre la carpeta creada. Se mostrará el camino para llegar a nuestra carpeta en la zona 5. es convenidente hacer clic en el botón Añadir. Esto hará que se muestre nuestra carpeta en la zona 1 y sea fácil el acceso en posteriores ocasiones.
Ya tenemos la carpeta donde guardaremos los archivos de imagen del curso. Pero aún no hemos guardado nuestra primera imagen.
Ponemos en Nombre el nombre de nuestro archivo de imagen: "Primera imagen".
Ahora debemos seleccionar el tipo de archivo. Hacemos clic en el sigo "+" situado a la izquierda del texto Seleccione el tipo de archivo (Por extensión) y se desplegarán los diferentes tipos de archivos de imagen que puede guardar Gimp. Elegimos el primero que aparece, Imagen XCF de GIMP que es el formato nativo
de Gimp y veremos que se añade al nombre de nuestro archivo, quedando "Primera imagen.xcf" |
|
Sólo nos queda hacer clic en Guardar
para tener en el disco duro nuestra primera imagen
con GIMP.
Observemos ahora que en la Ventana Imagen,
en la parte superior, aparece el nombre dado al archivo que
contiene nuestra imagen y las características del mismo
en cuanto a modo de color y tamaño.
|
|
|