|
Los antiguos Script-Fu
Los Script-Fu consisten en una automatización de tareas para aplicar a una imagen o crear un aimagen nueva. Desde el Menú de la Caja de Herramientaspodemos acceder a los antiguos Script-Fu de las versiones anteriores de Gimp. Desde el menú Exts puedes acceder a los siguientes Script-Fu: Botones, Logotipos, Misc, Patrones y Temas de páginas web, que puedes observar en la siguiente imagen. Si al acceder a este menú en el GIMP que tienes instalado no observas las mismas opciones que ves a continuación es porque en nuestro GIMP hemos añadido algunos Script-Fu más.
Para la web
Comenzamos por unos Script-Fu bastante sencillos y que nos facilitan
la tarea de crear imágenes con una base común, muy
adecuadas para utilizarlas en páginas web o aplicaciones
interactivas. Trabajaremos con dos bloques de Script-Fu: Botones y temas de páginas web.
Botones
Se accede, como hemos indicado anteriormente, desde la Caja de herramientas.
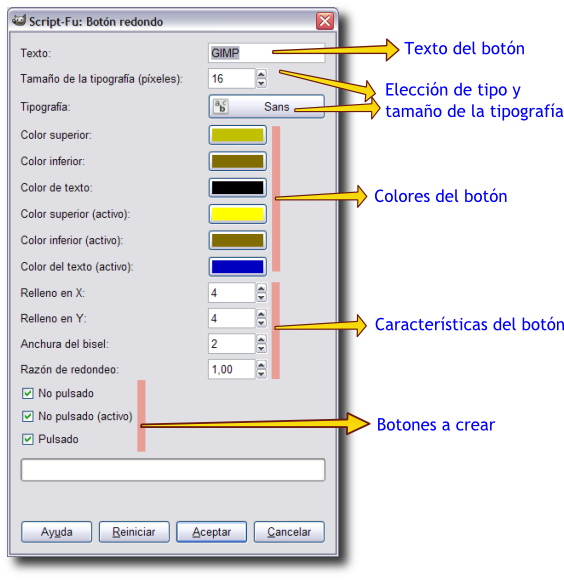
1. Botón redondo
Nos permite construir un botón con texto y
los bordes redondeados.
 |
Una vez seleccionadas las distintas
opciones hacemos clic en Aceptar y obtenemos tres botones que puedes utilizar en una
página web. Puedes ver un ejemplo obtenido
con este Script-Fu. |
Pasa el puntero del ratón por encima de la imagen y presiónalo. Verás las tres imágenes creadas con el Script-Fu. |
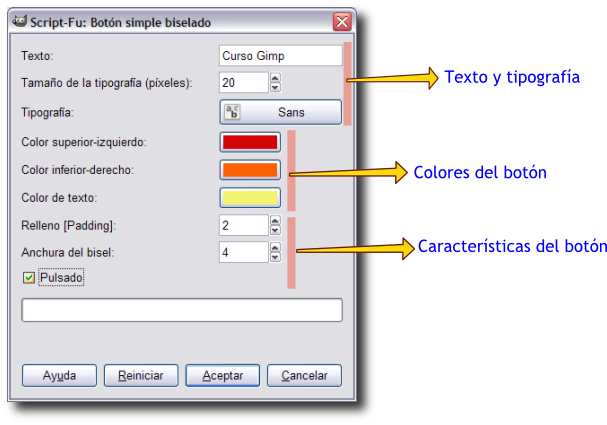
2. Botón simple biselado
Más
sencillo que el anterior, simplemente nos permite crear un botón
que tenga un bisel.
 |
Podemos elegir el texto, la tipografía, los colores con los que se realiza el relleno del botón de forma degradada, la altura del bisel y la opción de pulsado. |

Pasa el ratón por encima.
|
Temas de páginas web
Tiene tres Scrips-Fu que nos permiten crear diferentes elementos de páginas web: bolita, encabezado, barra, flecha y distintas etiquetas. La ventaja estriba en tener siempre un estilo concreto, a la hora de hacer elementos comunes de páginas web y dar el mismo estilo a todos los elementos comunes de una página.
1. Resplandor alienígena
Podemos crear Punto, Flecha, Barra horizontal y Botón.
2. Patrón biselado
Este Script-Fu introduce la posibilidad de usar un
patrón de relleno.
3.Classic. Gimp.org
Crea unas imágenes indexadas en donde podemos elegir los
colores que proporcionarán el estilo y el número de
colores a que queda indexada la imagen. Las opciones son similares
en todos los Script-Fu de página web.
Aunque aparentemente sencillos, estos Script-Fu nos puedan ayudar
mucho a la hora de diseñar estos elementos comunes de nuestras
páginas web.
2. Patrones
Script-Fu que sirven para crear patrones
que pueden ser utilizados como patrones de relleno. Nos ahorran
la tarea de crear el diseño y de que el patrón encaje
vertical y horizontalmente con las mosaicos que forman los patrones. Este Script-Fu no guarda el patrón
en el directorio correspondiente.
El proceso para poder utilizar los patrones es siempre el mismo,
primero creamos el patrón de acuerdo a las opciones que nos
ofrece el Script-Fu, para después guardar en la carpeta "patterns"
la imagen que hemos generado. La extensión con que debemos
guardar la imagen es ".PAT", la que reconoce
GIMP como Patrón de relleno. Al hacer clic
en "Guardar" nos aparece una ventana en la que escribimos
una pequeña descripción del patrón y que aparecerá
en la Paleta de patrones de GIMP. Recuerda que
el directorio donde se guardan los patrones es "C:\Archivos
de programa\GIMP-2.0\share\gimp\2.0\patterns".
2.1 Planilandia
Argumentos para crear
el patrón |
Patrón |
Ejemplo |
|
|
|
Argumentos para
crear el patrón |
Patrón |
Ejemplo |
|
|
|
2.3 Embaldosado de remolinos
Argumentos para
crear el patrón |
Patrón |
Ejemplo |
|
|
|
2.4 Remolino
Argumentos para crear el patrón |
Patrón |
Ejemplo |
|
|
|
Una vez guardado el patrón en la carpeta
correspondiente, debemos hacer clic en el botón "Refrescar"
de la paleta de patrones para que podamos ver nuestro nuevo patrón.
Argumentos para crear el patrón |
Patrón |
Ejemplo |
|
|
|
Los argumentos del guión para crear este
patrón son bastante completos. Podemos elegir desde el
tamaño de la imagen del patrón, la granularidad
y el degradado entre los que estén en
nuestro disco duro. El Comportamiento nos permite
que sea "Mosaico" o "detalle en el medio ".
2.6 Tierra
Crea un mapa de terreno simulando una vista
aérea, con distintos colores según la profundidad
del mar o la altura de la tierra. Las opciones para elegir el
patrón son numerosas y con muchas posibilidades, lo que
nos permite tener acceso a múltiples patrones haciendo
pequeños cambios en los argumentos.
Argumentos para crear el patrón |
Patrón |
Ejemplo |
|
|
|
2.7 Truchet 3D
Argumentos para crear el patrón |
Patrón |
Ejemplo |
|
|
|
2.8 Truchet
Argumentos para crear el patrón |
Patrón |
Ejemplo |
|
|
|
Logotipos
En el curso de Iniciación, en la unidad que dedicamos al trabajo con texto ya hablamos de
estos Script-Fu y vimos las posibilidades que tienen. No solamente
para crear imágenes desde cero, si no también para
utilizar las capas que crean los Script-Fu en otras imágenes.
Ahora vamos a hacer un comentario general sobre los Script-Fu de Logotipos y una pequeña práctica con estos textos.
El cuadro de diálogo de los Script-Fu de textos es muy parecido en todos los casos y atiende a la estructura que vemos en la siguiente figura.
En todos los cuadros de diálogo de los Script-Fu de Logotipos nos encontramos con una ventana de introducción de texto, donde debemos escribir un texto corto, una o dos palabras, elegir la tipografía y el tamaño, el patrón de relleno (en ocasiones) y los colores accesorios para nuestro logo. Haciendo clic en "Aceptar" se pone en marcha el proceso de creación de la imagen y tras un pequeño espacio de tiempo se nos muestra nuestro logotipo. Las características de la imagen se muestran a continuación.
Dependiendo del Script-Fu encontraremos más o menos capas.
Lo importante es que los elementos de cada capa son exportables
a cualquier imagen que tengamos abierta, con lo que se amplían
las posibilidades de los logotipos. Veamos un pequeño ejemplo.
-
Guarda en tu disco duro la siguiente imagen, por el procedimiento habitual, y ábrela con
GIMP.
-
Utiliza la herramienta selección rectangular con la opción "difuminar los bordes" activada
y valor 20. Realizamos un recuadro de la imagen dejando un margen
de unos 50 píxeles en los laterales, después invertimos
la selección.
-
Creamos una nueva capa a la que llamamos "recuadro"
y la activamos para rellenarla con el color de fondo, blanco.
-
Ponemos un 60% de "Opacidad" a la capa "recuadro". Como la selección sigue activa, presionamos la tecla Supr para borrar la parte central de la capa "recuadro". Quita la selección.
-
Vamos a la Caja de herramientas de GIMP y
abrimos el cuadro de diálogo del Script-Fu Básico
II y escribimos el texto "Equilibrio".
El resto de valores pueden ser: "Tipografía"
la que viene por defecto, con un tamaño 60 y los colores
predeterminados. Aceptamos.
-
En la Ventana Capas del nuevo documento creado
combinamos las tres capas superiores que forman el texto.
-
Con las dos Ventanas Imagen abiertas
y teniendo activa la del texto recién creado, arrastramos
la capa superior a la imagen "unidad05_0_5.jpg". Soltamos
y obtenemos una nueva capa. Movemos ésta a la parte inferior
de la imagen.
 |
Miscelánea
1. Esfera
Este Script-Fu nos permite construir una esfera simulada en tres dimensiones, donde podemos elegir la dirección de la sombra, el color de fondo y el de la esfera, además del radio.
Imagen
En este caso los filtros se utilizan en una imagen abierta en GIMP. Desde la Ventana Imagen accedemos a otros grupos
de Filtros que trabajan directamente sobre imágenes. Pueden
actuar sobre capas completas o sobre selecciones de esas capas.
Vamos a trabajar con algunos de ellos. Empezamos por los filtros denominados Alfa a Logo. Una vez abierta una imagen en GIMP accedemos al menú Filtros --> Alfa a Logotipo
Alfa a logotipo
En este grupo nos encontramos los mismos filtros que en Logotipos, la diferencia estriba en que en esta ocasión podemos conseguir el efecto que se utilizaba en los Logotipos pero con el canal Alfa (recuerda que Alfa representa la transparencia de una imagen). Cualquier imagen que tenga una capa con canal Alfa podrá utilizar estos Filtros. Si la imagen no tiene canal alfa, entonces no podrás aplicar estos filtros.
La forma de trabajar es igual que con los textos: la parte transparente es considerada como fondo (no hay texto) y la parte que tiene imagen es considerada como si fuera el texto y, por lo tanto, recibe el relleno y los efectos destinados al texto.
Vamos a trabajar con un ejemplo porque los efectos
son similares a los que vimos en el apartado dedicado a los Logotipos.
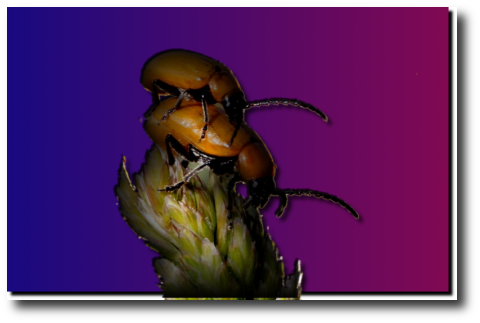
-
Guarda en tu disco duro la siguiente imagen, por el procedimiento habitual, y ábrela con
GIMP.
-
Esta imagen sólo dispone de la capa "Fondo"
y no tiene canal Alfa. Vamos a crear una capa que si disponga
del canal alfa. Selecciona toda la zona que ocupan los insectos y la espiga.
Copia esta parte de la imagen y pégala en una capa nueva
a la que llamaremos "capa1". Duplica la capa, llámala
"capa2".
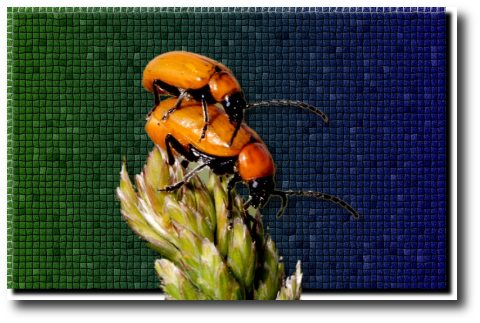
-
Ahora tienes tres capas: "Fondo", "capa1"
y "capa2". Activa la capa "capa1" y accede
a Filtros --> Alfa a logotipo --> Resplandor alienígena,
como tamaño del resplandor pon 200 píxeles
y cambia el color a naranja.
La ventaja que tiene la utilización de este tipo de Filtros es poder conseguir un efecto conocido y de forma muy rápida sin necesidad de largos procesos.
Es interesante realizar pruebas con distintos Filtros de Logotipos
para comprobar los resultados que se obtienen y también observar
las capas que se crean en este proceso. Estas capas pueden ser reutilizadas, como
hacíamos con los Logotipos de textos, en otras imágenes.
 |
Logotipo Tiza. Hacemos invisible la capa superior y ponemos debajo la capa negra que se crea. |
Metal frío: resultado final con todas las capas que se crean |
 |
 |
Fundido, tal y como
concluye tras la aplicación del Filtro. |
Texturizado, haciendo
invisible la máscara de capa superior. |
 |
|
Otros filtros > Antiguos Script-Fu |
 |
 |
|